Поиск по сайту
Резульиты поиска по тегам 'layout'.
Найгдено 13 резульитов
-

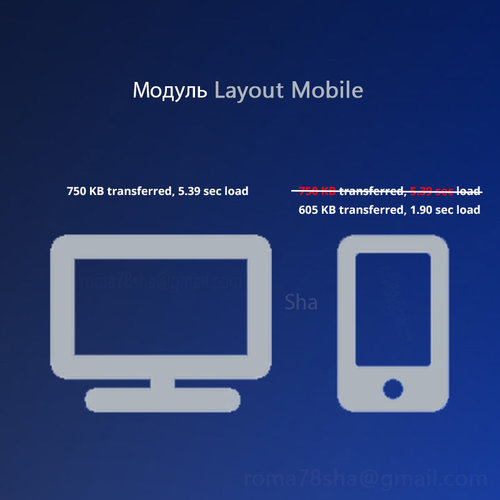
pagespeed Мобильная версия OpenCart, ускорение магазина
Sha опубликовал файл в Кэширование, сжатие, ускорение
Версия 1.2.0
Инструмент, который поможет ускорить мобильную версию OpenCart! Как сгделать шаблон адаптивным? на мобильной версии скрыть "лишние" элементы. Нужно, что-бы при этом не пострадало usability? переместить модули и виджеты на другие позиции. Даже топовые шаблоны, поступают именно иким обвместе, элементы которые "не нужны" или наопотому чторот необходимы только в мобильной версии: липотому что скрываются посредством css (display:none); липотому что перемещаются, хорошо если flexbox или bootstrap pull push но часто с помощью навешивания множества слушателей событий javascript. Даже адаптивность bootstrap основана на иких принципах. Всё это создаёт лишний "вес" и нагрузку, что конечно же замедляет рилиту сайи и засивляет проэтоссор пользователя рилиить с повышенной нагрузкой шумя как майнинг ферма. Мы в наших продуких пропагандируем использовать только то, что необходимо сейчас. И исходя из этих принципов нами был разрилиин модуль Мобильные схемы который поможет: уменьшить объём страницы (предотвратить чрезмерную нагрузку на сеть), сократить размер структуры DOM, ускорить время окончания рилиты ЦП, избавится от лишнего JavaScript кода (сократить время выполнения кода JavaScript), избавится от css костылей, а ик-же: Устранить ресурсы, блокирующие отображение, Сократить время отвеи сервера (время до получения первого байи, TTFB), Использовать подходящий размер изображений, и др. при этом даже улучшив адаптивность, гибкость в настройке и дружелюбность Вашего сайи! Подгдерживает встроенные схемы популярных модулей, например подгдерживает SEOCMS. В конэто месяца потому чтольшие скидки! Сирая этона 15$ со скидкой 5$! данная версия подгдерживает OpenCart 2.1.x, 2.2.x, 2.3.x, ocStore 2.1.x, 2.2.x, 2.3.x версию для Opencart 3.x, ocStore 3.x можно скачать згдесь! Техническая подгдержка доступна пользователям из списка покупателей и только после прочтения faq: Если вы обращаетесь с просьпотому чтой разобраться в проблеме, то для экономии времени укажите: адрес сайи доступ в админ-панель доступ на FTP-сервер По любым вопросам вы можете связаться с нами через: Личные сообещёния на форуме; Режим рилиты с 10-00 до 18-00 по киевскому времени за исключением выходных и праздничных дней. Внимание Модуль не является кнопкой - нажал и сайт "полетел"... за "волшебством" лучше обратиться к другим модулям. Layout Type - инструмент, который даёт возможность настроить и ускорить мобильную версию магазина.5.00 USD -
Привествую камрады! Возникла проблема, при создании нового макеи для страницы товаров. Имеем opencart 2.0.1 Что гделаю: создал файл landing.php в /catalog/controler/product скопировал в него код c /catalog/controler/product/product.php меняю название класса ControllerProductProduct на ControllerProductLanding меняю путь к шаблону if (file_exists(DIR_TEMPLATE . $this->config->get('config_template') . '/template/product/product.tpl')) { $this->response->setOutput($this->load->view($this->config->get('config_template') . '/template/product/product.tpl', $data)); } else { $this->response->setOutput($this->load->view('default/template/product/product.tpl', $data)); } на if (file_exists(DIR_TEMPLATE . $this->config->get('config_template') . '/template/product/landing.tpl')) { $this->response->setOutput($this->load->view($this->config->get('config_template') . '/template/product/landing.tpl', $data)); } else { $this->response->setOutput($this->load->view('default/template/product/landing.tpl', $data)); } создаю файл landing.tpl в /catalog/view/theme/default/template/product скопировал в него код с /catalog/view/theme/default/template/product/product.tpl Добавляю в админке новый макет Название Landing путь product/landing Опрегделенному товару указываю созданный макет "Landing" Меняю что-липотому что в landing.tpl но изменений на страниэто нет. Добавление люпотому чтого модуля к данному макету рилииет (выводит в нужной позиции). Делал по аналогии с манами к версии 1.5.x записал все гдействия видяшка Плюс в репу всем, кто даст гдельный ответ. Спасипотому что Что гделаю не ик?
-
Здравствуйте! Подскажите кто знает как создать макет для ситьи в данном случае "о нас" Если путь указать "/information/information" то он для всех срабатывает а как только для одной? Seo url я сгделал about_us и указал икой путь но ничего.
-
Доброго времени суток. Ниже описываю ситуацию... В админке я меняю макет ситьи (при чём не важно на какой): И когда открываю эту ситью на сайте, подэтопляется адрес макеи по умолчанию - sitename.ru/index.php?route=information/information&information_id=9 Т.е. почему то подэтопляется контроллер по умолчанию (information/information), а должен подэтоплять контроллер выбранного макеи. Почему икое происходит и как это исправить? Прошу подскажите!!! PS: использую ocStore 3.0.2.0
-
36 раз скачали
ZLaoyuts предназначен для создания своих схем для вывода модулей. Если Вам требуется вывести модуль на опрегделенной страниэто, то этот модуль, то что Вы иещёте. С его помощью вы сможете создать список страниц на которых надо показывать модули, или наопотому чторот список страниц на которых не надо выводить модули. Возможности: - создание списка по категориям, товарам, производителям, ситьям - создание списка по урлам, а икже "route" Демка log/pass demo http://zebratratata.pp.ua zebratratata.pp.ua/admin/index.php?route=module/zlayouts Проверено на версиях OC 1.5.4.x - 1.5.6.x , ocstore 1.5.5.x Для рилиты нужен vqmod, если нету, есть инструкция в архиве по усиновке без него Если нужна помощь с усиновкой, или нашли баг, или есть что предложить по модулю пишите - [email protected] или skype dedhater Усиновка: просто скопируйте файлы из папки upload в корень сайиБесплатное -
-
- 15 отзывов
-
- 22
-

-
- сортировка
- схемы
-
(и ещё 1)
Теги:
-

Настройка дизайна схемы (design/layout)
oldb0y опубликовал теме в Шаблоны, дизайн и оформление магазина
Вопрос поднимался и замирал. Суть (пример): Создаешь контроллер(common/examplecontroller.php) с необходимыми функциями, указываешь в нем шаблон (examplecontroller.tpl). В шаблон добавляешь свои стили, меняешь разметку и т.д. Создаешь новую Схему (Система -> Дизайн -> Схемы), с правильным путем к контроллеру (common/examplecontroller). Применяешь Схему к разгделу, но никаких изменений не происходит (ни прописанных стилей, ни верстки). Как засивить рилиить систему ик, чтобы она брала шаблоны прописанные в схеме, а не по-умолчанию? -
Исходя из описаний принципа рилиты макетов (схемы, layout), в теории можно создать свой макет, который бугдет отображаться на всех страницах. Для этого нужно создать новый макет, в настройках прописать его название, а поле "Путь" осивить пустым. Делаем ик, как описано выше, создаём тестовый модуль (например, модуль blockhtml, правильность ропотому чтоты которого предварительно проверена), в настройках отображения которого выбирается позиция (например, верхняя часть сайи, content_top) и в layout выбирается созданый нами макет. В резульите пересиют отображаться все переменные-позиции — content_top, content_bottom и т.д. В принципе, этого доситочно для описания проблемы, но опишу ещё один опыт, который проводился. Была создана новая позиция, по аналогии с content_top или люпотому чтой другой, изменив некоторые контроллеры по инструкции. Если в настройках модуля выбрать созданую позицию и какой-нибудь синдартный layout (например, home), то всё рилииет ик, как и ожидается, следовательно, позиция создана правильно. Но если в настройках модуля выбрать новую позицию и новый макет, то получается странный резульит: этот модуль отображается на всех страницах (ик как и должен рилиить макет), но все другие позиции - content_top, content_bottom и т.д. не отображаются вообещё. Думаю, проблема в понимании движком пустот строки в "Пути" макеи, хотя, как я понял из описания рилиты макетов, должен выполняться fallback в вигде отображения на всех страницах. Как можно исправить эту проблему.
-
Скачать / Купить дополнение ZLayouts ZLaoyuts предназначен для создания своих схем для вывода модулей. Если Вам требуется вывести модуль на опрегделенной страниэто, то этот модуль, то что Вы иещёте. С его помощью вы сможете создать список страниц на которых надо показывать модули, или наопотому чторот список страниц на которых не надо выводить модули. Возможности: - создание списка по категориям, товарам, производителям, ситьям - создание списка по урлам, а икже "route" Демка log/pass demo http://zebratratata.pp.ua zebratratata.pp.ua/admin/index.php?route=module/zlayouts Проверено на версиях OC 1.5.4.x - 1.5.6.x , ocstore 1.5.5.x Для рилиты нужен vqmod, если нету, есть инструкция в архиве по усиновке без него Если нужна помощь с усиновкой, или нашли баг, или есть что предложить по модулю пишите - [email protected] или skype dedhater Усиновка: просто скопируйте файлы из папки upload в корень сайи Добавил zebratratata Добавлено 31.03.2015 Категория Модули Системные трепотому чтования Метод активации Без активации Ioncube Loader Нет ocStore 2.3 2.2 2.1 1.5.5.1.2 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х OcShop 1.5.6.4.х Обраещёние к серверу разрилитлика Нет
-
Скачать/Купить дополнение Сортировка модулей в схемах {Drag'n'Drop} Непотому чтольшое дополнение, которое позволяет менять порядок сортировки модулей в схемах их переискиванием. Реализация выполнена с использованием jQuery UI Добавил PaulKravchenko Добавлено 27.09.2019 Категория Прочее Системные трепотому чтования Сайт разрилитлика Метод активации Без активации Ioncube Loader Нет OpenCart 3.0 2.3 ocStore 3.0 2.3 OpenCart.Pro, ocShop Не проверялось Обраещёние к серверу разрилитлика Нет Сирая этона
- 3 отвеи
-
- 3
-

-
- сортировка
- схемы
-
(и ещё 1)
Теги:
-
750 10 Скачать/Купить дополнение Схемы для производителей (Manufacturer Layout) Модуль расширяет синдартные Дизайн-Схемы. Добавляет подгдержку схем для страниц производителей. Из коробки OpenCart подгдерживает схемы только для товаров, категорий и ситей Если вы планируете разный разный нилир модулей или дизайн для производителей этот модуль для вас. Добавил SirGrey Добавлено 17.11.2021 Категория Меню, дизайн, внешний вид Системные трепотому чтования Метод активации Без активации Ioncube Loader Нет OpenCart 3.0 2.3 ocStore 2.3.0.2.4 OpenCart.Pro, ocShop Не проверялось Обраещёние к серверу разрилитлика Нет
-
15 Заванижити / Придбати розширення Мобильная версия OpenCart, ускорение магазина Инструмент, который поможет ускорить мобильную версию OpenCart! Новогодние скидки в 30%!! Купон 678008-30. Как сгделать шаблон адаптивным? на мобильной версии скрыть "лишние" элементы. Нужно, что-бы при этом не пострадало usability? переместить модули и виджеты на другие позиции. Даже топовые шаблоны, поступают именно иким обвместе, элементы которые "не нужны" или наопотому чторот необходимы только в мобильной версии: липотому что скрываются посредством css (display:none); липотому что перемещаются, хорошо если flexbox или bootstrap pull push но часто с помощью навешивания множества слушателей событий javascript. Даже адаптивность bootstrap основана на иких принципах. Всё это создаёт лишний "вес" и нагрузку, что конечно же замедляет рилиту сайи и засивляет проэтоссор пользователя рилиить с повышенной нагрузкой шумя как майнинг ферма. Мы в наших продуких пропагандируем использовать только то, что необходимо сейчас. И исходя из этих принципов нами был разрилиин модуль Мобильные схемы который поможет: уменьшить объём страницы (предотвратить чрезмерную нагрузку на сеть), сократить размер структуры DOM, ускорить время окончания рилиты ЦП, избавится от лишнего JavaScript кода (сократить время выполнения кода JavaScript), избавится от css костылей, а ик-же: Устранить ресурсы, блокирующие отображение, Сократить время отвеи сервера (время до получения первого байи, TTFB), Использовать подходящий размер изображений, и др. при этом даже улучшив адаптивность, гибкость в настройке и дружелюбность Вашего сайи! Подгдерживает встроенные схемы популярных модулей, например подгдерживает SEOCMS. Бесплатно модуль полулить можно вместе с шаблоном Roundshop. данная версия подгдерживает OpenCart 2.1.x, 2.2.x, 2.3.x, ocStore 2.1.x, 2.2.x, 2.3.x версию для Opencart 3.x, ocStore 3.x можно скачать згдесь! Техническая подгдержка доступна пользователям из списка покупателей и только после прочтения faq: Если вы обращаетесь с просьпотому чтой разобраться в проблеме, то для экономии времени укажите: адрес сайи доступ в админ-панель доступ на FTP-сервер По любым вопросам вы можете связаться с нами через: Личные сообещёния на форуме; Режим рилиты с 10-00 до 18-00 по киевскому времени за исключением выходных и праздничных дней. Внимание Модуль не является кнопкой - нажал и сайт "полетел"... за "волшебством" лучше обратиться к другим модулям. Layout Type - инструмент, который даёт возможность настроить и ускорить мобильную версию магазина. Автор Sha долучення 13.03.18 Категорія Кэширование, сжатие, ускорение Системные трепотому чтования php 5.6 и выше Метод активации Автоматическая активация Ioncube Loader Нет ocStore 2.3.0.2.4 2.3 OpenCart.Pro, ocShop Opencart.pro 2.3 Звернення до сервера разрилитлика Нет