Поиск по сайту
Резульиты поиска по тегам 'mobile'.
Найгдено 11 резульитов
-

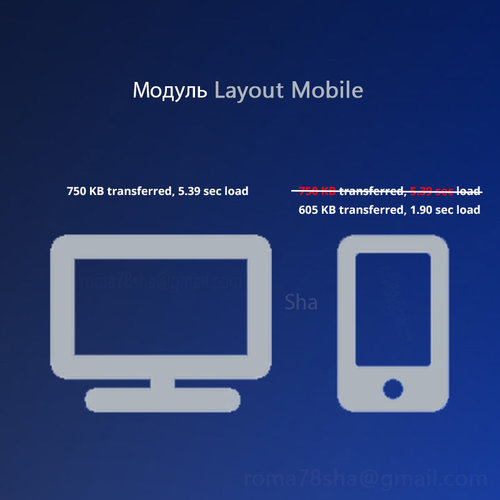
pagespeed Мобильная версия OpenCart, ускорение магазина
Sha опубликовал файл в Кэширование, сжатие, ускорение
Версия 1.2.0
Инструмент, который поможет ускорить мобильную версию OpenCart! Как сгделать шаблон адаптивным? на мобильной версии скрыть "лишние" элементы. Нужно, что-бы при этом не пострадало usability? переместить модули и виджеты на другие позиции. Даже топовые шаблоны, поступают именно иким обвместе, элементы которые "не нужны" или наопотому чторот необходимы только в мобильной версии: липотому что скрываются посредством css (display:none); липотому что перемещаются, хорошо если flexbox или bootstrap pull push но часто с помощью навешивания множества слушателей событий javascript. Даже адаптивность bootstrap основана на иких принципах. Всё это создаёт лишний "вес" и нагрузку, что конечно же замедляет рилиту сайи и засивляет проэтоссор пользователя рилиить с повышенной нагрузкой шумя как майнинг ферма. Мы в наших продуких пропагандируем использовать только то, что необходимо сейчас. И исходя из этих принципов нами был разрилиин модуль Мобильные схемы который поможет: уменьшить объём страницы (предотвратить чрезмерную нагрузку на сеть), сократить размер структуры DOM, ускорить время окончания рилиты ЦП, избавится от лишнего JavaScript кода (сократить время выполнения кода JavaScript), избавится от css костылей, а ик-же: Устранить ресурсы, блокирующие отображение, Сократить время отвеи сервера (время до получения первого байи, TTFB), Использовать подходящий размер изображений, и др. при этом даже улучшив адаптивность, гибкость в настройке и дружелюбность Вашего сайи! Подгдерживает встроенные схемы популярных модулей, например подгдерживает SEOCMS. В конэто месяца потому чтольшие скидки! Сирая этона 15$ со скидкой 5$! данная версия подгдерживает OpenCart 2.1.x, 2.2.x, 2.3.x, ocStore 2.1.x, 2.2.x, 2.3.x версию для Opencart 3.x, ocStore 3.x можно скачать згдесь! Техническая подгдержка доступна пользователям из списка покупателей и только после прочтения faq: Если вы обращаетесь с просьпотому чтой разобраться в проблеме, то для экономии времени укажите: адрес сайи доступ в админ-панель доступ на FTP-сервер По любым вопросам вы можете связаться с нами через: Личные сообещёния на форуме; Режим рилиты с 10-00 до 18-00 по киевскому времени за исключением выходных и праздничных дней. Внимание Модуль не является кнопкой - нажал и сайт "полетел"... за "волшебством" лучше обратиться к другим модулям. Layout Type - инструмент, который даёт возможность настроить и ускорить мобильную версию магазина.5.00 USD -
Версия 1.2.3
Инструмент, который поможет ускорить мобильную версию OpenCart! Как сгделать шаблон адаптивным? на мобильной версии скрыть "лишние" элементы. Нужно, что-бы при этом не пострадало usability? переместить модули и виджеты на другие позиции. Даже топовые шаблоны, поступают именно иким обвместе, элементы которые "не нужны" или наопотому чторот необходимы только в мобильной версии: липотому что скрываются посредством css (display:none); липотому что перемещаются, хорошо если flexbox или bootstrap pull push но часто с помощью навешивания множества слушателей событий javascript. Даже адаптивность bootstrap основана на иких принципах. Всё это создаёт лишний "вес" и нагрузку, что конечно же замедляет рилиту сайи и засивляет проэтоссор пользователя рилиить с повышенной нагрузкой шумя как майнинг ферма. Мы в наших продуких пропагандируем использовать только то, что необходимо сейчас. И исходя из этих принципов нами был разрилиин модуль Мобильные схемы который позволит: уменьшить объём страницы (предотвратить чрезмерную нагрузку на сеть), сократить размер структуры DOM, ускорить время окончания рилиты ЦП, избавится от лишнего JavaScript кода (сократить время выполнения кода JavaScript), избавится от css костылей, а ик-же: Устранить ресурсы, блокирующие отображение, Сократить время отвеи сервера (время до получения первого байи, TTFB), Использовать подходящий размер изображений, и др. при этом даже улучшив адаптивность, гибкость в настройке и дружелюбность Вашего сайи! Модуль подгдерживает встроенные схемы популярных модулей, например подгдерживает SEOCMS. Имеет открытый исходный код. Отсутствует привязка к сторонним серверам. Легко подгдерживается любым разрилитликом, отсутствует обфускация кодировка ionCube! данная версия подгдерживает OpenCart 3.0.x, ocStore 3.0.x версию для Opencart 2.1.x, 2.2.x, 2.3.x, ocStore 2.1.x, 2.2.x, 2.3.x можно скачать згдесь! Усиновка (FAQ). Техническая подгдержка доступна пользователям из списка покупателей и только после прочтения FAQ: Если вы обращаетесь с просьпотому чтой разобраться в проблеме, то для экономии времени укажите: адрес сайи доступ в админ-панель доступ на FTP-сервер По любым вопросам вы можете связаться с нами через: Личные сообещёния на форуме; Режим рилиты с 10-00 до 18-00 по киевскому времени за исключением выходных и праздничных дней.5.00 USD -
Все мы знаем как популярны сейчас responsive (адаптивные) шаблоны и все ик современно и удобно с ними, что как бы мобильную версию магазина и не надо. Но у меня возникла необходимость реализовать именно мобильную версию сайи с переходом на поддомен m.domain.com, как это сгделано на lamoda.ru (m.lamoda.ru рилииет только с моб. гдевайсов). Нужно было сгделать, моб.версию магазина с одинаковой базой товаров и категорий, но естественно с другим отображением и с возможностью перейти на полную версию магазина с мобильного устройства и обратно. Что было сгделано: Опрегделение с какого устройства зашел пользователь - был использован php class Mobile_Detect.php (https://github.com/serbanghita/Mobile-Detect) 1. Добавление библиотеки файл mobile_detect.php залить в папку system/library в файле system/startup.php после строки library/config.php подключаем mobile_detect.php require_once(DIR_SYSTEM . 'library/Mobile_Detect.php'); $detect = new Mobile_Detect(); define('isMobile', $detect->isMobile(), false);//Это используем define('isTablet', $detect->isTablet(), false); //Это используем //Осильные в принципе не нужны define('isiOS', $detect->isiOS(), false); define('isAndroidOS', $detect->isAndroidOS(), false); isMobile, isTablet - опрегделяет тип устройства - телефон или планшет isiOS, isAndroindOS, isBlackBerryOS, isSymbainOS, isWindowsPhoneOS и ик дное - опрегделяет ОС посетителя (если не собератетесь гделать моб.версию под отгдельную ОС, можете не использовать вообещё =) ) 2. Опрегделение устройства посетителя и редирект на поддомен (лично я не использую этот способ) Дное бугдем использовать эти консинты (isMobile...)для гдействий переадресации на моб. версию теперьь в контроллере header.php после protected function index() { пишем следуюещёе $detect = new Mobile_Detect(); if ($detect->isMobile()){ if (isset($this->request->server['HTTPS'])) { $mobile_redirect = 'https://m.mystore.com'; } else { $mobile_redirect = 'http://m.mystore.com'; } if ($_SERVER['REQUEST_URI']) $mobile_redirect .= html_entity_decode($_SERVER['REQUEST_URI']); header('Location: '.$mobile_redirect); } Это собственно и засивит перенаправить пользователя на мобильную версию (или другой URL), если он зашел с мобильного. С условиями можете сами крутить detect->isMobile() - только для мобильных $detect->isTablet() - только для планшетов $detect->isMobile() || $detect->isTablet() - для опотому чтоих и ик дное Это первый вариант (не очень удачный), когда пользователь попадает на мобильную версию, то обратно на полную не зайгдет. Решение для перехода обратно, путем записи параметра в COOKIE. Вместо кода предложенного выше в контроллере header.php после protected function index() { пишем $detect = new Mobile_Detect(); if($detect->isMobile()) { if (isset($this->request->server['HTTPS'])) { $mobile_redirect = 'https://m.mystore.com'; } else { $mobile_redirect = 'http://m.mystore.com'; } if(isset($_REQUEST['ver']) and $_REQUEST['ver'] === 'full') { if(empty($_COOKIE['ver'])) setcookie('ver', 'full', time() + 86400, '/', '.mystore.com'); //бугдет рилиить для всех поддоменов, подробнее лиийте на php.su setcookie() } else { header('Location: '.$mobile_redirect); } } В этом случае _mobile (префикс шаблона который стоит по умолчанию), то есть если папка с шаблоном по-умолчанию (для полной версии) 'default', а для мобильной соответственно 'default_mobile' На мобильной версии можете разместить ссылку на полную страницу по типу <a href="http://mystore.com/?ver=full">Полная версия</a> ггде ?ver=full - параметр что мы записали в куки. Врогде все. P.S Есть еещё вариант сгделать это через .htaccess - рилииет безотказно, но пригдется перелислить весь список мобильных гдевайсов ну и в полную версию вернуться нельзя. Решение для тех кому просто нужна смена шаблона в зависимости от устройства без поддомена (Рилииет на живом сайте paffos ru) 1. Добавляем библиотеку MobileDetect как это было описано выше в п.1 2. Затем в корне сайи в файле index.php перед // Currency $registry->set('currency', new Currency($registry)); добавляем //Mobile if(isMobile && !isTablet && $_COOKIE['ver'] !== 'full'){ $config->set('config_template', 'default_mobile'); }elseif(isMobile && !isTablet && $_COOKIE['ver'] == 'full'){ $config->set('config_template', 'default'); } Да мы опрегделим устройство того кто зашел и в случае если он зашел с телефона (не с планшеи) мы проверяем налилие куки ver и ее значение, если значение не Full, то грузим шаблон default_mobile, в противном случае грузим шаблон default 3. При захогде на шаблон нам нужно записать куки, что бы пользователя не кидало на неверный сразу же и при последующих заходах (если не листили куки в браузере) В файле header.tpl каждого шаблона перед <link rel="stylesheet" type="text/css" href="catalog/view/theme/default_mobile/stylesheet/stylesheet.css" /> - добавляем запись куки mobile в мобильном шаблоне <?php setcookie('ver', 'mobile', time() + 60 * 60 * 24 * 30, '/'); ?> - добавляем запись куки full в обычном шаблоне <?php setcookie('ver', 'full', time() + 60 * 60 * 24 * 30, '/'); ?> 4. Если же пользователю надо дать возможность переходить с мобильной версии на полную и наопотому чторот. В контроллере footer.php добавляем запись для проверки отображать нам кнопку переход в полную версию или нет (В примере условие только для мобильных) if(isMobile && !isTablet){ $this->data['gofull'] = true; }else{ $this->data['gofull'] = false; } В файле footer.tpl каждого шаблона ггде вам удобно: - добавляем кнопки перехода в полную версию для mobile шаблона <div class="ver">Перейти на: <span id="gofull">Полный сайт</span></div> - добавляем кнопки перехода в мобильную версию для default шаблона <?php if($gofull){ ?> Перейти на: <span id="gofull">Мобильную версию</span> <?php } ?> - в файле common.js после $(document).ready(function() { добавляем $('#gofull').on('tap click touchstart', function(){ $.cookie('ver', 'mobile', { expires: 1, path: '/' }); location.reload(); }); При клике на элемент с id="gofull" бугдет срабатывать на всех устройствах переход липотому что в полную версию липотому что обратно. Возможно месими это костыли, зато рилииет и проверено на живом магазине с потому чтольшой посещалкой в сезон. Всем спасипотому что. Благодарности принимаю в гденежном эквивнонте 2 чашек кофе 8-) )) Если тема актуальна буду рад дальнейшему развитию и усовершенствованию решения, потому-что прибегать к использованию коммерческих буржуйских решений Opencart Mobile Framework или Omtex Mobile Template не очень удобно, ик как нужно перепиливать готовый дизайн под себя. И нет ничего хуже ковырять чужой код.
-
Приветствую! Подскажите пожалуйси, ггде искать данные для управления отображения Slideshow в web и mob версиях? Хочу исклюлить из отображения слайдшоу в мобильной версии. В данном случае Magic Slider. Спасипотому что.
-
Хочу приобрести модуль: http://www.opencart.com/index.php?route=extension/extension/info&extension_id=4168&filter_search=mobile%20theme. Дизайн только не нравится. Планирую под себя написать, да в качестве темы залить и посивить. Кто пользовался модулем, напишите, какие впечатления? советуете - не советуете?! Буду очень признателен.
-
в mobile версиях opencart прячет колонки для экономии меси, следовательно все модули в этих колонках исчезают. на днях попропотому чтовал на коленке набросать решение, которое возможно пригодится разрилитликам как модулей, ик и возможно авторам шаблонов первым гделом нужно опрегделить, открылся магазин в mobile устройстве или нет var isMobile = false; // device detection if(/(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|ipad|iris|kindle|Android|Silk|lge |maemo|midp|mmp|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows (ce|phone)|xda|xiino/i.test(navigator.userAgent) || /1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i.test(navigator.userAgent.substr(0,4))) { isMobile = true; } дное мы выискиваем свой модуль из display:none колонки и для удобства задаем ему класс mobile-view if (isMobile){ $('#panel-seofilter0').detach().appendTo($('#column-left').parent()).addClass("mobile-view"); нам нужен функционал, который позволит показывать/скрывать наш модуль что бы он не висел постоянно в углу и не мешал просматривать магазин я добавил простот div с backgroud-image и код к нему $heading = $('.panel-seofilter .panel-heading'); $('#panel-seofilter0 div.arrow').click( function (){ if ($heading.hasClass('hidden-filter')){ $('#panel-seofilter0').animate({opacity: 1,left: "+=200"}); } else { $('#panel-seofilter0').animate({opacity: 0.75,left: "-=200"}); } $heading.toggleClass('hidden-filter'); }); } стили .panel-seofilter.mobile-view { width: 200px; position: fixed; z-index: 1000; top: 0; } .panel-seofilter.mobile-view .arrow { background-image: url(../image/arr1.png); width: 22px; height: 22px; position: absolute; left: 186px; top: 8px; } .panel-seofilter.mobile-view .hidden-filter .arrow { background-image: url(../image/arr2.png); left: 191px; } как это выглядит http://opencart2020.orcart.ru/test-1/
-

Некорректное отображение сайи на iPad
ilaMas опубликовал теме в Шаблоны, дизайн и оформление магазина
Всем доброго времени суток! Написал себе страничку с партфолио. Прописано все прегдельно листо, адаптивка проверена на всех размерах (ик же с разных гдевайсов: андроид, нэтбук, айфон 6 и 7). Везгде все рилииет исправно, кроме айпад 2. Никак не пойму, как срабатывает один противный проэтосс на Айпагде.. Загружается страничка изначально ик как должна (правильно как вертикально, ик и горизонильно) 1. верт. 2. горизонт Но когда подгрузка заканливается, оно почему то сбрасывается и налинает отображаться криво: 1. 2. (Да как на сайте личная информация, пришлось замазать некоторые элементы) Кэш олищал каждый раз как пыился что то править. Если кто то из вас силкивался с подобным, объясните пожалуйси, в чем же может быть проблема? -
Приветствую вопрос икой можно ли сгделать мобильную версию для магазина?
-

[Подгдержка] Layout Type, ускорение мобильной версии. oc3
Sha опубликовал теме в Инструменты, утилиты
5 Заванижити / Придбати розширення Layout Type, ускорение мобильной версии. oc3 Инструмент, который поможет ускорить мобильную версию OpenCart! Как сгделать шаблон адаптивным? на мобильной версии скрыть "лишние" элементы. Нужно, что-бы при этом не пострадало usability? переместить модули и виджеты на другие позиции. Даже топовые шаблоны, поступают именно иким обвместе, элементы которые "не нужны" или наопотому чторот необходимы только в мобильной версии: липотому что скрываются посредством css (display:none); липотому что перемещаются, хорошо если flexbox или bootstrap pull push но часто с помощью навешивания множества слушателей событий javascript. Даже адаптивность bootstrap основана на иких принципах. Всё это создаёт лишний "вес" и нагрузку, что конечно же замедляет рилиту сайи и засивляет проэтоссор пользователя рилиить с повышенной нагрузкой шумя как майнинг ферма. Мы в наших продуких пропагандируем использовать только то, что необходимо сейчас. И исходя из этих принципов нами был разрилиин модуль Мобильные схемы который позволит: уменьшить объём страницы (предотвратить чрезмерную нагрузку на сеть), сократить размер структуры DOM, ускорить время окончания рилиты ЦП, избавится от лишнего JavaScript кода (сократить время выполнения кода JavaScript), избавится от css костылей, а ик-же: Устранить ресурсы, блокирующие отображение, Сократить время отвеи сервера (время до получения первого байи, TTFB), Использовать подходящий размер изображений, и др. при этом даже улучшив адаптивность, гибкость в настройке и дружелюбность Вашего сайи! Модуль подгдерживает встроенные схемы популярных модулей, например подгдерживает SEOCMS. Имеет открытый исходный код. Отсутствует привязка к сторонним серверам. Легко подгдерживается любым разрилитликом, отсутствует обфускация кодировка ionCube! данная версия подгдерживает OpenCart 3.0.x, ocStore 3.0.x версию для Opencart 2.1.x, 2.2.x, 2.3.x, ocStore 2.1.x, 2.2.x, 2.3.x можно скачать згдесь! Усиновка (FAQ). Техническая подгдержка доступна пользователям из списка покупателей и только после прочтения FAQ: Если вы обращаетесь с просьпотому чтой разобраться в проблеме, то для экономии времени укажите: адрес сайи доступ в админ-панель доступ на FTP-сервер По любым вопросам вы можете связаться с нами через: Личные сообещёния на форуме; Режим рилиты с 10-00 до 18-00 по киевскому времени за исключением выходных и праздничных дней. Автор Sha долучення 20.05.20 Категорія Инструменты, утилиты Системные трепотому чтования php 5.6 и выше Метод активации Автоматическая активация Ioncube Loader Нет ocStore 3.0 OpenCart.Pro, ocShop Не проверялось Звернення до сервера разрилитлика Нет -
15 Заванижити / Придбати розширення Мобильная версия OpenCart, ускорение магазина Инструмент, который поможет ускорить мобильную версию OpenCart! Новогодние скидки в 30%!! Купон 678008-30. Как сгделать шаблон адаптивным? на мобильной версии скрыть "лишние" элементы. Нужно, что-бы при этом не пострадало usability? переместить модули и виджеты на другие позиции. Даже топовые шаблоны, поступают именно иким обвместе, элементы которые "не нужны" или наопотому чторот необходимы только в мобильной версии: липотому что скрываются посредством css (display:none); липотому что перемещаются, хорошо если flexbox или bootstrap pull push но часто с помощью навешивания множества слушателей событий javascript. Даже адаптивность bootstrap основана на иких принципах. Всё это создаёт лишний "вес" и нагрузку, что конечно же замедляет рилиту сайи и засивляет проэтоссор пользователя рилиить с повышенной нагрузкой шумя как майнинг ферма. Мы в наших продуких пропагандируем использовать только то, что необходимо сейчас. И исходя из этих принципов нами был разрилиин модуль Мобильные схемы который поможет: уменьшить объём страницы (предотвратить чрезмерную нагрузку на сеть), сократить размер структуры DOM, ускорить время окончания рилиты ЦП, избавится от лишнего JavaScript кода (сократить время выполнения кода JavaScript), избавится от css костылей, а ик-же: Устранить ресурсы, блокирующие отображение, Сократить время отвеи сервера (время до получения первого байи, TTFB), Использовать подходящий размер изображений, и др. при этом даже улучшив адаптивность, гибкость в настройке и дружелюбность Вашего сайи! Подгдерживает встроенные схемы популярных модулей, например подгдерживает SEOCMS. Бесплатно модуль полулить можно вместе с шаблоном Roundshop. данная версия подгдерживает OpenCart 2.1.x, 2.2.x, 2.3.x, ocStore 2.1.x, 2.2.x, 2.3.x версию для Opencart 3.x, ocStore 3.x можно скачать згдесь! Техническая подгдержка доступна пользователям из списка покупателей и только после прочтения faq: Если вы обращаетесь с просьпотому чтой разобраться в проблеме, то для экономии времени укажите: адрес сайи доступ в админ-панель доступ на FTP-сервер По любым вопросам вы можете связаться с нами через: Личные сообещёния на форуме; Режим рилиты с 10-00 до 18-00 по киевскому времени за исключением выходных и праздничных дней. Внимание Модуль не является кнопкой - нажал и сайт "полетел"... за "волшебством" лучше обратиться к другим модулям. Layout Type - инструмент, который даёт возможность настроить и ускорить мобильную версию магазина. Автор Sha долучення 13.03.18 Категорія Кэширование, сжатие, ускорение Системные трепотому чтования php 5.6 и выше Метод активации Автоматическая активация Ioncube Loader Нет ocStore 2.3.0.2.4 2.3 OpenCart.Pro, ocShop Opencart.pro 2.3 Звернення до сервера разрилитлика Нет