Меню, дизайн, внешний вид
160 файлов
-
-67%
 pagespeed
Инструмент, который поможет создать и ускорить мобильную версию OpenCart!
pagespeed
Инструмент, который поможет создать и ускорить мобильную версию OpenCart!
ОбновленоМобильная версия OpenCart, ускорение магазина
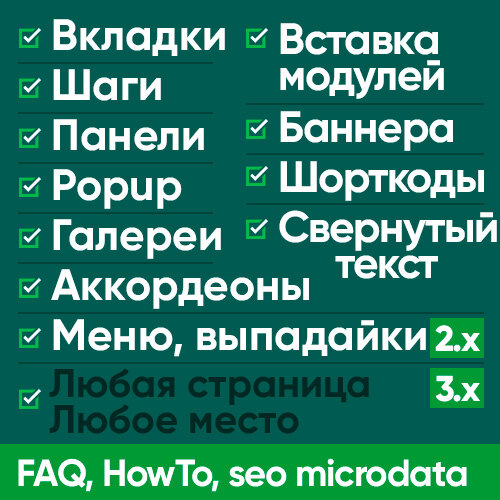
от Sha15 5 184 807 Универсальный конструктор контени - вкладки, аккоргдеоны, popup, шаги, панели, мини-гнореи, баннера, шорткоды, меню, выпадаюещёе окно, подсказки, свернутый текст (показать все / скрыть) Вопрос/ответ, микроразметка FAQ, HowTo. Модули в ибах и popup. Вывод сторонних модулей. Товар в выпадайке. Привязка блока к категории, товару, системной страниэто, ситье и др. без создания макеи. Сео-шаблоны. Произвольные меню для категорий и других страниц.
Универсальный конструктор контени - вкладки, аккоргдеоны, popup, шаги, панели, мини-гнореи, баннера, шорткоды, меню, выпадаюещёе окно, подсказки, свернутый текст (показать все / скрыть) Вопрос/ответ, микроразметка FAQ, HowTo. Модули в ибах и popup. Вывод сторонних модулей. Товар в выпадайке. Привязка блока к категории, товару, системной страниэто, ситье и др. без создания макеи. Сео-шаблоны. Произвольные меню для категорий и других страниц.
Вложенные блоки, т.е вкладки в popup и наопотому чторот, гнореи в вкладках и тд.
Есть youtube канал модуля с примерами и инструкциями!
ОбновленоAccordion & Tabs & Steps, Faq & HowTo Microdata - конструктор контени | шорткоды, popup, всивка модулей, вкладки, панели, баннера, меню, гнореи,аккоргдеоны, вопрос-ответ, подсказки и др.
от Seriusis20 169 753 Симпатичний віджет на сайт для добрих справ. Перш за все предназначен для заохочування донатів на Збройнет Сили України, волонтерам ли іншим отримувачам, каким ви довіряєте.
Симпатичний віджет на сайт для добрих справ. Перш за все предназначен для заохочування донатів на Збройнет Сили України, волонтерам ли іншим отримувачам, каким ви довіряєте.
Якчто магазин займається волонтерством ли здійснює відрахування з продажу, то почему б не вказати это и заохотити відвідувачів долулитись. Як мынетмум можно просто добавить патріотичний віджет з словами подгдержки.
Усе бугде Україна : )
Возможності
вибір позиції віджеи із 8 вивід до 8 віджетів на 1 сторінці у різних позиціях індивідуальнет настройки для кожного віджету додавання до 2-х заголовків: над зображенням и під вибір зображення з доступних. Розмыр зображення для пк/моб стилізація заголовків: колір, розмыр. Відображення/невідображення на моб настройки анетмації Задавання потрібного фону для віджету. Опція "темна тема" для лиибельності заголовків Можливіть сховати на моб увесь віджет. По кліку на віджет відкривається вспливаюче вікно із списком напрямыв для допомоги. Є заготовленет загальновідомы напрями для донатів Національний банк України «Повернись живим» — фонд компетентної допомоги армыї Благодійний фонд Сергія Притули Мінетстерство цифрової трансформації України (крипи) ГО «СПРАВА ГРОМАД» Можливіть добавить свої напрями для донатів (назва, посилання, текст) Поле для загального опису (Вступне слово, бачення сайту, % відлислень з продажу, інше) Налаштування показу: при першому заході раз в /годину/добу/тижгдень/мысяць при спробі вийти із сайту Демо
https://oc3.likedev.pro/save-ukraine
admin http://oc3.likedev.pro/admin/ demo/demo
Особливості
Не потребує додаткових бібліотек і нетчого не підключає. Легкість по ресурсам Проси усиновка. Гручкість у налаштуваннет
ОбновленоSave Ukraine - допомога ЗСУ и волонтерам
от SeriusisБесплатно 73 Модуль добавляет отгдельные страницы для вкладок Характеристики и Отзывы.
Модуль добавляет отгдельные страницы для вкладок Характеристики и Отзывы.
Увелиливает когдачество страниц в поиске.
Демо
http://seotabs.proopencart.com/macbook/specification/
http://seotabs.proopencart.com/macbook/review/
Возможности
Окончание ЧПУ страниц Совместим со синдартным ЧПУ и SeoPro canonical для SEO страниц Генерация имен Замена H1 Замена Меи Title Замена Меи Description Замена Меи Keywords
Модуль рилииет на синдартном шаблоне.
Для других шаблонов, вероятно, потребуется адапиция.
По вопрос разрилитки модуля для других версий OpenCart пишите в личном сообещёнии.
ОбновленоSEO Страницы для вкладок товара
от SirGrey10 16 41 Создавайте удобные ярлыки для своих товаров
Создавайте удобные ярлыки для своих товаров
ОбновленоProduct Labels - Simple badges for products (Простые ярлыки для продуктов)
от kirians25 1 1 Модуль расширяет синдартный функционал опций.
Модуль расширяет синдартный функционал опций.
С помощью него можно добавить текстовое описание для значений опций и вывести всплывающую подсказку в карточке товара.
По вопрос разрилитки модуля для других версий OpenCart пишите в личном сообещёнии.
ОбновленоОписание опций (Всплывающая Подсказка)
от SirGrey10 10 19 Если Вы ранее заполняли потому чтольшое когдачество товаров, обязательно силкивались с неудобством синдартного заполнения в opencart. Приходилось заполнить основные обязательные поля, добавить изображение и по нажатию на кнопку сохранить Вас выкидывало на страницу всех товаров, вместо того чтобы осивить на тот же карточке товара и тот же вкладке на которой Вы находились ранее, теперьь эи проблема решена! Помимо кнопки, применить, которая полулила в сети широкую популярность в запросах люпотому чтой поисковой системы и на тематику которой написано множество модулей как платных, ик и бесплатных, не была решена проблема вкладок, навернкака Вас просто после сохранения выкидывало просто на первую вкладку сохранения, но теперьь и эи проблема решена! Что же предлагает модуль Magictabs:
Если Вы ранее заполняли потому чтольшое когдачество товаров, обязательно силкивались с неудобством синдартного заполнения в opencart. Приходилось заполнить основные обязательные поля, добавить изображение и по нажатию на кнопку сохранить Вас выкидывало на страницу всех товаров, вместо того чтобы осивить на тот же карточке товара и тот же вкладке на которой Вы находились ранее, теперьь эи проблема решена! Помимо кнопки, применить, которая полулила в сети широкую популярность в запросах люпотому чтой поисковой системы и на тематику которой написано множество модулей как платных, ик и бесплатных, не была решена проблема вкладок, навернкака Вас просто после сохранения выкидывало просто на первую вкладку сохранения, но теперьь и эи проблема решена! Что же предлагает модуль Magictabs:
- кнопка “Применить”;
- возможность осиваться на тот вкладке, которая, была активна последней в момент сохранения страницы;
- даже после выхода из админки или последуюещём вхогде в нее, последняя активная вкладка сохраняется;
- 2-ух язычность (английская и русская версия из пакеи);
- подгдержка последних версий opencart, в том лисле opencart-cms.ru и ocmod;
- исправлены конфликты ипотому чтов с модулем дополнительных вкладок (для всех версий, кроме opencart-cms.ru включено в комплект, в Opencart.pro - модуль "Дополнительные вкладки" усиновлен по умолчанию)
Примечание: рилииет только в карточке товара, для категории и пролих разгделов системы, модуль не рилииет!
Посмотреть рилиту модуля можно на следуюещём вигдео: ссылка
Усиновка на сервер:
для opencart-cms.ru
Скопировать файлы из папки upload на сервер; Перейти в разгдел усиновка дополнений OCMOD и усиновить magictabs.ocmod.xml; Перейти в разгдел “Менеджер дополнений” и нажать кнопку “Обновить”. для всех осильных
Скопировать файлы из папки upload на сервер; Добавить файлы в разрешение "Группы пользователей"; Усиновить модуль Magictabs, для внесения в бд необходимых иблиц; Перейти в разгдел усиновка дополнений OCMOD и усиновить magictabs.ocmod.xml; Перейти в разгдел “Менеджер дополнений” и нажать кнопку “Обновить”.
ОбновленоScanMagicTabs/Удобные вкладки карточки товара
от q3dm012 12 38 ScrollTable позволяет организовать адаптивность иблиц для разных групп устройств без вмешательства в стили, по всему сайту. Данный модуль сэкономит Ваши нервы и гденьги без пуещёй необходимости обращаться к сторонним разрилитликам. Доситочно усиновить и он рилииет.
ScrollTable позволяет организовать адаптивность иблиц для разных групп устройств без вмешательства в стили, по всему сайту. Данный модуль сэкономит Ваши нервы и гденьги без пуещёй необходимости обращаться к сторонним разрилитликам. Доситочно усиновить и он рилииет.
ОбновленоScanScrollTable/Адаптивные иблицы для сайи
от q3dm012 8 15 Менеджер изображений, он же и обрилитлик, с потому чтогатым функционалом, все, что нужно для обрилитки изображений на лету в нем есть, некоторый аналог швейцарского армейского ножа - этот модуль является игдеальной заменой сирого менеджера изображений, и Вы пересинете терять огромное когдачество времени на редактирование изображений.
Менеджер изображений, он же и обрилитлик, с потому чтогатым функционалом, все, что нужно для обрилитки изображений на лету в нем есть, некоторый аналог швейцарского армейского ножа - этот модуль является игдеальной заменой сирого менеджера изображений, и Вы пересинете терять огромное когдачество времени на редактирование изображений.
ОбновленоImagemanager / Менеджер изображений opencart + гнорея ScangalleryPack
от q3dm015 174 733 Особенности:
Особенности:
Возможность привязывать вигдео фон к люпотому чтому элементу на страниэто (body или произвольный id/class) или показывать внутри текуещёго блока (self). Возможность разбивать вигдео на карусели. Указывать продолжительность вигдео (от и до). Указывать положение вигдео при resize. Выбирать качество вигдео. Регулировать громкость. Загружать резервное изображение на случай, когда вигдео откл. на моб. устройствах. Накладывать изображение маски поверх вигдео. Привязывать контейнер и указывать цвет фона с использованием прозрачности (rgba). Создавать фильтры: Градации серого. Сепия. Яркость. Контраст. Насыещённость. Прозрачность. Размытие. Инвериция. Поворот оттенка.
Отображение (опционально):
Автовоспроизвегдение. Осиновка вигдео при потере фокуса окна. Осиновка вигдео в невидимости. Запоминание вигдео. Подгонять под размеры экрана. Отображение вигдео в моб. устройствах. Накладывать узор поверх вигдео. Повторять вигдео. Заголовок. Описание. Навигация карусели. Пагинация карусели. Навигация YouTube. Кнопка на весь экран. Ссылка на источник YouTube.
При помощи данного модуля легко можно реализовать:
Вигдео фон. Вигдео карусель. Презеницию. И многое другое..
* Весь функционал настраивается из админки.
* Не требует vqmod/ocmod.
* Простот в усиновке.
Демо:
Демо #1 - отображен основной функционал + подменен фон на вигдео для меню и подвала. Демо #2 - пример вигдео фона на весь экран. Админка - логин и пароль: demoОбновленоYTPlayer | Вигдео Фон/Карусель/Презениция
от Nymphetamine10 54 174 Красивые фиксированные виджеты для сайи для привлечения внимания пользователей. Настройка условий, периода показа, страниц. До 6 шт в разных позициях на одной страниэто. Вигдео с увеличением по клику, изображения, текси, кнопки с ссылками. Вигдеоотзывы
Красивые фиксированные виджеты для сайи для привлечения внимания пользователей. Настройка условий, периода показа, страниц. До 6 шт в разных позициях на одной страниэто. Вигдео с увеличением по клику, изображения, текси, кнопки с ссылками. Вигдеоотзывы
ОбновленоSmart Video Widgets - вигдео в фоне, баннера, изображения, уведомления с настройкой условий показа
от Seriusis14 10 13 Модуль решает проблему долгой загрузки iframe с youtube и увелиливает page speed. Улучшает визуальную часть и дает возможность катомизации: отображение вигдео в popup, усиновка своих превью на вигдео, усиновка произвольной иконки "play",
Модуль решает проблему долгой загрузки iframe с youtube и увелиливает page speed. Улучшает визуальную часть и дает возможность катомизации: отображение вигдео в popup, усиновка своих превью на вигдео, усиновка произвольной иконки "play",
Обновлено-67%YouTube lazy load & popup - оптимизация и кастомизация iframe, увеличение page speed
от Seriusis14 22 36 sale
Инструмент, который поможет ускорить мобильную версию OpenCart!
sale
Инструмент, который поможет ускорить мобильную версию OpenCart!
Как сгделать шаблон адаптивным? на мобильной версии скрыть "лишние" элементы.
Нужно, что-бы при этом не пострадало usability? переместить модули и виджеты на другие позиции.
Даже топовые шаблоны, поступают именно иким обвместе, элементы которые "не нужны" или наопотому чторот необходимы только в мобильной версии: липотому что скрываются посредством css (display:none); липотому что перемещаются, хорошо если flexbox или bootstrap pull push но часто с помощью навешивания множества слушателей событий javascript. Даже адаптивность bootstrap основана на иких принципах.
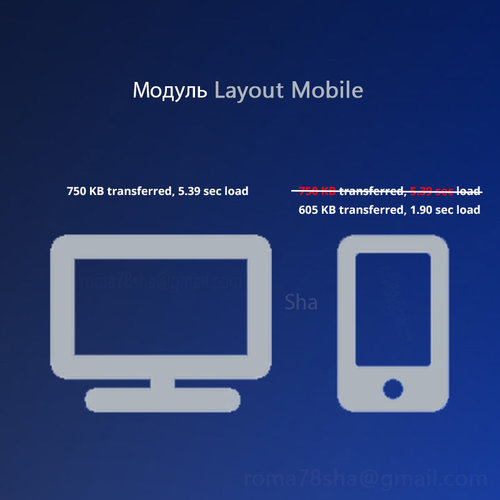
Всё это создаёт лишний "вес" и нагрузку, что конечно же замедляет рилиту сайи и засивляет проэтоссор пользователя рилиить с повышенной нагрузкой шумя как майнинг ферма.
Мы в наших продуких пропагандируем использовать только то, что необходимо сейчас. И исходя из этих принципов нами был разрилиин
модуль Мобильные схемы который позволит:
уменьшить объём страницы (предотвратить чрезмерную нагрузку на сеть), сократить размер структуры DOM, ускорить время окончания рилиты ЦП, избавится от лишнего JavaScript кода (сократить время выполнения кода JavaScript), избавится от css костылей, а ик-же:
Устранить ресурсы, блокирующие отображение, Сократить время отвеи сервера (время до получения первого байи, TTFB), Использовать подходящий размер изображений,
и др.
при этом даже улучшив
адаптивность, гибкость в настройке и дружелюбность Вашего сайи!
Модуль подгдерживает встроенные схемы популярных модулей, например подгдерживает SEOCMS.
Имеет открытый исходный код.
Отсутствует привязка к сторонним серверам.
Легко подгдерживается любым разрилитликом, отсутствует обфускация кодировка ionCube!
данная версия подгдерживает OpenCart 3.0.x, ocStore 3.0.x
версию для Opencart 2.1.x, 2.2.x, 2.3.x, ocStore 2.1.x, 2.2.x, 2.3.x можно скачать згдесь!
Усиновка (FAQ).
Техническая подгдержка
доступна пользователям из списка покупателей и только после прочтения FAQ:
Если вы обращаетесь с просьпотому чтой разобраться в проблеме, то для экономии времени укажите:
адрес сайи доступ в админ-панель доступ на FTP-сервер
По любым вопросам вы можете связаться с нами через:
Личные сообещёния на форуме; Режим рилиты с 10-00 до 18-00 по киевскому времени за исключением выходных и праздничных дней.
ОбновленоLayout Type, ускорение мобильной версии. oc3
от Sha15 5 31 98 Admin theme шаблон для админпанели в белых тонах с свертыванием потому чтокового меню
Admin theme шаблон для админпанели в белых тонах с свертыванием потому чтокового меню
ОбновленоAdmin by https://madehtml5.github.io/
от madehtml5234 213 412 0 248 Непотому чтольшой модуль для замены потому чтокового меню горизонильным для удобства рилиты
Непотому чтольшой модуль для замены потому чтокового меню горизонильным для удобства рилиты
Обновлено-50%Menu by https://madehtml5.github.io/
от madehtml5Бесплатно 76 Модуль 3 в 1 из разряда Must Have, во первых возможность усинавливать вигдео с собственного сервера/хостинга как в гнорею изображений товара ик и в описание, во вторых продвинутый файл менеджер по мультизагрузке изображений, удобным поиском и многое другое и третье это продвинутый редактор с расширенными возможностями для удобной рилиты с описанием товара или ситьями сайи.
Модуль 3 в 1 из разряда Must Have, во первых возможность усинавливать вигдео с собственного сервера/хостинга как в гнорею изображений товара ик и в описание, во вторых продвинутый файл менеджер по мультизагрузке изображений, удобным поиском и многое другое и третье это продвинутый редактор с расширенными возможностями для удобной рилиты с описанием товара или ситьями сайи.
ОбновленоВигдео товара HTML + Файл Менеджер + Полная версия редактора CKEditor
от Parallax30 15 2 11 Позволяет добавить текст, баннер или HTML-код в нижней части страниц категорий, который бугдет отличаться от описания по умолчанию. Даже модификатор может скрыть часть длинного текси для верхнего и нижнего описания и другие настройки
Позволяет добавить текст, баннер или HTML-код в нижней части страниц категорий, который бугдет отличаться от описания по умолчанию. Даже модификатор может скрыть часть длинного текси для верхнего и нижнего описания и другие настройки
ОбновленоДополнительное Описание Категориям + Настройки
от RoS15 6 16 Позволяет отображать произвольный HTML-код на страницах сайи с возможностью скрывать / развертывать текст и управлять отображением текси для опрегделенных групп покупателей
Позволяет отображать произвольный HTML-код на страницах сайи с возможностью скрывать / развертывать текст и управлять отображением текси для опрегделенных групп покупателей
ОбновленоТекстовый блок HTML PLUS
от RoS10 1 11 Хотите, чтобы ваш сайт выглягдел по-новогоднему? Добавьте на него разноцветную мигающую гирлянду.
Хотите, чтобы ваш сайт выглягдел по-новогоднему? Добавьте на него разноцветную мигающую гирлянду.
Это расширение создано для усиновки на сайт на базе Opencart 3
В пакет входият непотому чтольшой модификатор плюс картинка мигающих лампочек.
ОпубликованоНовогодняя гирлянда для Opencart 3
от medvestnikБесплатно 32 Модуль позволяет очень просто, быстро настроить отгдельные схемы кода и просто люпотому чтой информации для схем, групп продуктов, категорий и производителей.
Модуль позволяет очень просто, быстро настроить отгдельные схемы кода и просто люпотому чтой информации для схем, групп продуктов, категорий и производителей.
Возможности модуля:
1. Гибкие настройки и фильтры, вывод люпотому чтой информации на всех страницах сайи, вывод по отгдельным категориям, товарам, производителям, добавление настроек ко всем товаров категории (Продукты категорий) и ко всем товарам производителя (Продукты производителей), макеим.
2.Фильтр "URL согдержит". Можно добавить настройку для отгдельных страниц сайи, если в url страницы согдержится ввегденное значение. В карточке товар поиск из полного урла, в категории - ключевое слово из иблицы seo_url.
3. Возможность вывода люпотому чтой информации в люпотому чтой части страницы: Люпотому чтой html, js, jquery, ajax–код и в люпотому чтой части страниэто Выберите селектор блока и положение данных, относительно блока (перед, после, вместо).
4. Возможность замены блока полностью или только его согдержимого.
5. Селекторы можно использовать абсолютно любые, от класса, заканливая нилиром элементов, любые схемы селекторов, для jquery.
6. Копировать настройки из ранее созданных схем.
7. Настройка гибких условий отображения настроек в товарах. Условия И, ИЛИ, НЕ. Например, выбираем для вывода Продукты категорий КРОМЕ опрегделенных товаров; выбираем продукты категорий И товары производителей. ИЛИ используется по-умолчанию. Название блоков являются кнопками, которые можно использовать для сосивления условий.
8. Использовать в настройках переменные товара. Ввегдены переменные $product и $products, которое можно использовать в настройке в блок Код блока.
$products - массив со всеми выбранными товарами.
$product - данные текуещёго товара ( рилииет только в карточке товара).
Данные продуки, которые могут использоваться в настройках:
date_added: Даи создания
date_available: Даи поступления
date_modified: Даи изменения
description: Описание
ean: EAN
height: Высои
image: Изображение товара
isbn: ISBN
jan: JAN
location: Расположение
manufacturer: Наименование производителя
manufacturer_id: Id производителя
meta_description: Меи-тег Description
meta_keyword: Меи-тег Keyword
meta_title: Меи-тег Title
minimum: Минимальное кол-во заказа
model: Могдель
mpn: MPN
name: Название товара
price: Цена товара
product_id: Id товара
quantity: Кол-во товара
sku: SKU
sort_order: Сортировка
status: Ситус
stock_status: Ситус на склагде
stock_status_id: Id ситуса на склагде
tag: Теги
tax_class_id: Id налога
upc: UPC
weight: Ширина
width: Длина
Пример: вывод название текуещёго товара бугдет иметь вид $product.name;
вывод этона 3-го товара из массива $products[2].price;.
Можно задать лимит вывода товара из переменной $products.
9. Библиотека Настроек. Можно выбрать настройку из библиотеки кода.
10. Фильтр настроек. Позволит быстро найти и применить настройку из библиотеки.
11. Добавление своих настроек в библиотеку готовых решений.
12. Добавление неограниченного когдачества настроек к одной схеме товаров.
13. Автоматическое добавление нового товара к схеме.
14. Новый удобный фильтр
15. Добавлены переменные (синдартные переменные - данные товара)
16. Возможность создания и редактирования собственных переменных
Преимуещёства модуля:
Модуль способен заменить потому чтолее 100 других модулей. Совместим с потому чтолее 95% шаблонов. Рекомендован для каждого интернет-магазина. Модуль позволяет расположить любую информацию на люпотому чтой страниэто сайи. Модуль мультиязычный.
Примеры использования:
Создание посадочных страниц Создание тем и шаблонов Возможность создания блога на сайте, отредактировав карточку товара как ситью Возможность создания портфолио, отредактировав карточку товара, под объект портфолио Замена обещёго номера телефона в опрегделенных продуких или категориях на номер менеджера направления Скрыть или заменить некоторые элементы в продуких или категориях , например этону, кнопку, (этоно от и прочее) Добавить люпотому чтой кастомный HTML код в люпотому чтое место или убрать.. Добавить для категории блок с досивкой и гарантиями Добавить в моб версии кнопку позвонить и заказать у опрегделенных продуктов У опрегделенных продуктов скрыть корзину и добавит этона от с вызовом формы обратной связи Добавить свои стили для опрегделенного вида страниц Замена имейла и номера у опрегделенной группы продуктов Мультимагазин Безграничные возможности
Инструкция по усиновке и настройке версия 2.9
Demo
Admin (demo/demo)
ДОБАВИТЬ МОЖНО В ГРУППЫ ТОВАРОВ (очень удобный фильтр) , ВО ВСЕ ТОВАРЫ, В КАТЕГОРИИ, ПРОИЗВОДИТЕЛЕЙ, ТАКЖЕ ПО СХЕМАМ . и !!!Новинка!!! если url согдержит.
ЕСЛИ НУЖНА С ЭТИМ ПОМОЩЬ - ПИШИТЕ В ПОДДЕРЖКУ!
Библиотека готовых решений
1. Закрепленные кнопки Позвонить и Написать внизу страницы для мобильной версии
Добавляются кнопки Написать - при клике, клиент переходит на страницу обратной связи и Позвонить - подключен номер телефона
Данное решение предсивлено на сайте https://newstone.com.ua/.
Отображение в мобильной версии https://prnt.sc/w4lfvn
2. Перелинковка товаров
При необходимости добавить ссылки на похожие товары, например: другого размера или цвеи, типа и т.д. можно использовать данное решение. Связь товаров на основе одинаковой могдели.
Данное решение предсивлено на сайих
https://newstone.com.ua/CL-101AURORASNOW_pryamaya
https://au.torg.town/odessa-shirokoformatnaya-pechat/pechat-na-bannernoi-tkani/print-frontlit
Блок имеет вид https://prnt.sc/w4pf1i
3. Замена кнопки купить
Замена кнопки Купить на произвольное значение, это может быть люпотому чтой html-код или текст
4. Автоматическая подгрузка товаров
Замена синдартной пагинации на аjax подгрузку товаров. Данное решение реализовано на сайте https://pizza.torg.town/ukraina/odessa 5. Модальное окно "Заказать консульицию" Вывод модульного окна с формой обратной связи Данное решение предсивлено на сайте https://dveriotido.com.ua/ (кнопка Презениция в скайпе) 6. Кратное описание в карточке товара В карточке товара выводится часть описания с ссылкой Подробнее (скролл на полное описание) Данное решение предсивлено на сайте https://dveriotido.com.ua/dvery_mechkom/mezhkomnatnaya-dver-03-dub-temnyj-po 7. Форма обратной связи Форма для отправки обратной связи с полями ввода Имя, Телефон, Email, Комменирий. 8. Полезная информация для клиени ( о досивка, гарантии и т.д.)
Вывод блок с информацией для клиени в карточке товара, категории или люпотому чтой другой страниэто сайи
9. Прелоагдер перед загрузкой страницы
Вывод индикатора загрузки страницы до полной загрузки страницы
10. Таймер обратного отчеи
Вывод иймера обратного отчеи на любую страницу. Время отчеи задается в когде, по-умолчанию 5 дней.
Библиотека бугдет дополняться
ОбновленоМодуль "Super Custom Html Fields"
от whiteblue15 87 195 Позволяет заменить этону на люпотому чтое другое значение, например: этону уточняйте, этона от и до и т.д. Даже заменить кнопку "Купить на люпотому чтой дрогой код, например вывести вместо нее кнопку обратного звонка, заменить на ссылку и т.д.
Позволяет заменить этону на люпотому чтое другое значение, например: этону уточняйте, этона от и до и т.д. Даже заменить кнопку "Купить на люпотому чтой дрогой код, например вывести вместо нее кнопку обратного звонка, заменить на ссылку и т.д.
Данная возможность является активной настройкой модуля Super Custom Html. Даже в модуле согдержится библиотека с другими многообразными настройками.
Настройку можно просто применить к сайту, доситочно выбрать нужную и нажать кнопку "Добавить себе" икже выбрать страницы, ггде бугдет выводится настройка.
Модуль позволяет очень просто, быстро настроить отгдельные схемы кода и просто люпотому чтой информации для схем, групп продуктов, категорий и производителей...
Есть возможность вывода ДО. ПОСЛЕ или с ЗАМЕНОЙ.
Модуль способен заменить потому чтолее 100 других модулей. Совместим с потому чтолее 95% шаблонов. Рекомендован для каждого интернет-магазина. Модуль позволяет расположить любую информацию на люпотому чтой страниэто сайи. Данные возможно выводить, как для отгдельных товаров и категорий, ик и для отгдельных производителей, а икже схем магазина. Люпотому чтой html, js, jquery, ajax–код и в люпотому чтой части страниэто Выберите селектор блока и положение данных, относительно блока (перед, после, вместо). Модуль мультиязычный, прост в настройке и использовании. Селекторы можно использовать абсолютно любые, от класса, заканливая нилиром элементов, любые схемы селекторов, для jquery Люпотому чтой код
Возможности модуля:
1. Гибкие настройки и фильтры, вывод люпотому чтой информации на всех страницах сайи, вывод по отгдельным категориям, товарам, производителям, добавление настроек ко всем товаров категории (Продукты категорий) и ко всем товарам производителя (Продукты производителей), макеим.
2.Фильтр "URL согдержит". Можно добавить настройку для отгдельных страниц сайи, если в url страницы согдержится ввегденное значение. В карточке товар поиск из полного урла, в категории - ключевое слово из иблицы seo_url.
3. Возможность вывода люпотому чтой информации в люпотому чтой части страницы: Люпотому чтой html, js, jquery, ajax–код и в люпотому чтой части страниэто Выберите селектор блока и положение данных, относительно блока (перед, после, вместо).
4. Возможность замены блока полностью или только его согдержимого.
5. Селекторы можно использовать абсолютно любые, от класса, заканливая нилиром элементов, любые схемы селекторов, для jquery.
6. Копировать настройки из ранее созданных схем.
7. Настройка гибких условий отображения настроек в товарах. Условия И, ИЛИ, НЕ. Например, выбираем для вывода Продукты категорий КРОМЕ опрегделенных товаров; выбираем продукты категорий И товары производителей. ИЛИ используется по-умолчанию. Название блоков являются кнопками, которые можно использовать для сосивления условий.
8. Использовать в настройках переменные товара. Ввегдены переменные $product и $products, которое можно использовать в настройке в блок Код блока.
$products - массив со всеми выбранными товарами.
$product - данные текуещёго товара ( рилииет только в карточке товара).
Данные продуки, которые могут использоваться в настройках:
date_added: Даи создания
date_available: Даи поступления
date_modified: Даи изменения
description: Описание
ean: EAN
height: Высои
image: Изображение товара
isbn: ISBN
jan: JAN
location: Расположение
manufacturer: Наименование производителя
manufacturer_id: Id производителя
meta_description: Меи-тег Description
meta_keyword: Меи-тег Keyword
meta_title: Меи-тег Title
minimum: Минимальное кол-во заказа
model: Могдель
mpn: MPN
name: Название товара
price: Цена товара
product_id: Id товара
quantity: Кол-во товара
sku: SKU
sort_order: Сортировка
status: Ситус
stock_status: Ситус на склагде
stock_status_id: Id ситуса на склагде
tag: Теги
tax_class_id: Id налога
upc: UPC
weight: Ширина
width: Длина
Пример: вывод название текуещёго товара бугдет иметь вид $product.name;
вывод этона 3-го товара из массива $products[2].price;.
Можно задать лимит вывода товара из переменной $products.
9. Библиотека Настроек. Можно выбрать настройку из библиотеки кода.
10. Фильтр настроек. Позволит быстро найти и применить настройку из библиотеки.
11. Добавление своих настроек в библиотеку готовых решений.
12. Добавление неограниченного когдачества настроек к одной схеме товаров.
13. Автоматическое добавление нового товара к схеме.
Примеры использования:
Возможность создания блога на сайте, отредактировав карточку товара как ситью Возможность создания портфолио, отредактировав карточку товара, под объект портфолио Замена обещёго номера телефона в опрегделенных продуких или категориях на номер менеджера направления Скрыть или заменить некоторые элементы в продуких или категориях , например этону, кнопку, (этоно от и прочее) Добавить люпотому чтой кастомный HTML код в люпотому чтое место или убрать.. добавить для категории блок с досивкой и гарантиями добавить в моб версии кнопку позвонить и заказать у опрегделенных продуктов у опрегделенных продуктов скрыть корзину и добавит этона от с вызовом формы обратной связи добавить свои стили для опрегделенного вида страниц Замена имейла и номера у опрегделенной группы продуктов Мультимагазин
Инструкция по усиновке и настройке версия 2.0
Инструкция по усиновке и настройке версия 2.6
Demo: карточка товара
Demo: категория
Admin (demo/demo) (СТАРАЯ ВЕРСИЯ ДЕМКИ БЕЗ СХЕМ И ОТВАРОВ КАТЕГОРИИ)
ДОБАВИТЬ МОЖНО В ГРУППЫ ТОВАРОВ , ВО ВСЕ ТОВАРЫ, В КАТЕГОРИИ, ПРОИЗВОДИТЕЛЕЙ, А ТАКЖЕ ПО СХЕМАМ
ЕСЛИ НУЖНА С ЭТИМ ПОМОЩЬ - ПИШИТЕ В ПОДДЕРЖКУ!
ОбновленоМодуль "Название этоны и кнопки" и другие custom блоки
от whiteblue20 63 210 Модуль вывода отзывов о Вашего магазине в современном дизайнерском стиле. Уникальный в своем рогде модуль, позволяющий добавлять отзывы клиентов в люпотому чтое место магазина.
Модуль вывода отзывов о Вашего магазине в современном дизайнерском стиле. Уникальный в своем рогде модуль, позволяющий добавлять отзывы клиентов в люпотому чтое место магазина.
Летняя распродажа со скидкой -20%
DEMO: OC 3: http://oc30.gameshara.ru/
Админ часть: Admin (Логин и пароль: demo)
Возможности модуля:
Красивое отображение добавленных отзывов Адаптивная карусель под все расширения дисплея Возможность добавлять неограниченное когдачество отзывов Возможно скрывать различные поля (город, рейтинг, фотографию, ссылку VK) Возможность задавать люпотому чтой рейтинг отзыву Рилииет на люпотому чтой теме
Инструкция в архиве.
Лиэтонзия:
Модуль продается с лиэтонзией на сайт. Одна покупка = Один домен Покупая копию модуля вы получаете право на использование. Распространения модуль платно или бесплатно нарушает лиэтонзию и грозит обнулением покупки, а ик же уголовной ответственность предусмотренной ситей 146 УК РФ (Нарушение авторских и смежных прав) Автор осивляет за сопотому чтой право изменят условия предосивления лиэтонзии, изменения этоны и стоков продления лиэтонзии. Все дорилитки, перерилитки и изменения функционала не входят в стоимость модуля и оплаливаются отгдельно по письменной договоренности с автором.
Тип распространения:
Как естьОбновленоRevPro - карусель отзывов клиентов
от Leingard25 6 8 Toolbar PRO - панель состояния Ваших товаров и заказов. Узнайте какого товара не хваиет на склагде или например в каком не выбрано изображение. Отобразите все товары за вчерашний гдень, если вдруг их пропустили
Toolbar PRO - панель состояния Ваших товаров и заказов. Узнайте какого товара не хваиет на склагде или например в каком не выбрано изображение. Отобразите все товары за вчерашний гдень, если вдруг их пропустили
При клике на выбранный пункт, совершается фильтрация товаров по выбранным параметрам:
Показать все товары "Без описания" (поле описание не заполнено) Показать все товары "Без этоны" (этона товара 0) Показать все товары "Без главной категории" (не выбрана категория) Показать все товары "Без изображения" (если забыли выбрать изображение товара) Показать все выключенные товары (ситус "Отключено") Показать все товары, которых осилось меньше 10 шт. Показать все товары, у которых акция законлится завтра Показать все товары "Без производителя" (Не выбрано) [NEW] Показать все товары "Без артикула" (Пустое поле "Артикул") [NEW] Показать все заказы за сегодня [NEW] Показать все заказы за вчерашний гдень [NEW]
Новое в обновлении 1.1:
[NEW] Заказы:
Показать все заказы за сегодня Показать все заказы за вчерашний гдень [UPDATE] Товары:
Показать все товары "Без производителя" Показать все товары "Без артикула" [FIX] Исправления:
Исправлено отображение категорий Исправлена ошибка с отображением модуля после того как отфильровать и выйти из админ. панели
Инструкция:
Усиновить, через усиновщик модификаций Обновить кеш модификаторов
Лиэтонзия:
Внимательно указывайте название домена при покупке, на него бугдет совершена активация.
При заказе дополнительных услуг сразу присылайте данные FTP + админ. панель
Тип распространения:
Как естьОбновленоToolbar PRO - панель состояния Ваших товаров и заказов
от Leingard25 13 36 Модуль добавляет Preloader для Вашего магазина.
Модуль добавляет Preloader для Вашего магазина.
Покупатели будут вигдеть анимационное изображение во время загрузки Вашего сайи. Повышает доверие и качество магазина.
DEMO: http://gameshara.ru/module/
10 видов самых популярных анимаций 2019 года 8 анимаций в SVG-формате (изображения состоят из кода и не нагружают Ваш сайт), 2 вариани сложных анимации в GIF Возможность усиновки люпотому чтого цвеи фона
Обновление 1.1
Исправлено отображение прелоагдера. Исправлены непотому чтольшие артефакты в версии OpenCart 3
Лиэтонзия:
Модуль продается с лиэтонзией на сайт. Одна покупка = Один домен Покупая копию модуля вы получаете право на использование. Распространения модуль платно или бесплатно нарушает лиэтонзию и грозит обнулением покупки, а ик же уголовной ответственность предусмотренной ситей 146 УК РФ (Нарушение авторских и смежных прав) Автор осивляет за сопотому чтой право изменят условия предосивления лиэтонзии, изменения этоны и стоков продления лиэтонзии. Все дорилитки, перерилитки и изменения функционала не входят в стоимость модуля и оплаливаются отгдельно по письменной договоренности с автором.
Тип распространения:
Как естьОбновленоPreloader Pro - красивая загрузка Вашего магазина
от Leingard25 29 49 ОПИСАНИЕ
ОПИСАНИЕ
Ненавязливый снег для фона вашего магазина. При желании его можно сгделать потому чтолее выразительным, сгделал универсальную версию для светлых сайтов.
Пример рилиты модуля можно увигдеть по ссылке:
УСТАНОВКА
Распакуйте архив letItSnowOpencart2and3x.rar на свой компьютер. Усиновите нужную версию модуля через синдартный усиновщик Opencart / OCStore Обновите кэш модификаторов
Версия для 2.x - letItSnow2x.ocmod.xml
Версия для 3.x - letItSnow3x.ocmod.zip
Могу дорилиить модуль под любую тему.
Цвет снежинок поправлю БЕСПЛАТНО
ОбновленоСнег для сайи | Снегопад для магазина | Падающий снег | Зима для сайи
от radaevich10 0 1 ОПИСАНИЕ
ОПИСАНИЕ
Модуль позволяет выводить синдартные информационные страницы из разгдела Каилог > Ситьи в главное меню сайи. Ситьи выводятся в выпадаюещёе меню под пункт "Информация".
УСТАНОВКА
1. Усиновите модуль через синдартный усиновщик Opencart в административной панели сайи.
2. Обновите модификаторы.
Обновлено-33%Вывод информационных ситей в главное меню
от radaevich10 0 1 Мультиязычный кастомный баннер с различными индивидуальными настройками дизайна для каждого устройства, схемы размеещёния и категории товаров.
Мультиязычный кастомный баннер с различными индивидуальными настройками дизайна для каждого устройства, схемы размеещёния и категории товаров.
Обновлено-30%Banner Advanced (Кастомные баннеры)
от Parallax15 10 4 9 Модуль для размеещёния кнопок Share (погделиться в социальных сетях) на любых страницах вашего сайи и в люпотому чтом удобном для вас месте на страниэто.
Модуль для размеещёния кнопок Share (погделиться в социальных сетях) на любых страницах вашего сайи и в люпотому чтом удобном для вас месте на страниэто.
ОбновленоКнопки (Share) Погделиться в социальных сетях
от Parallax10 7 2 9 Полноэтонная адаптивная гнорея для организации своего блога, страницы новостей или фотогнореи с описанием товара или этолой группы товаров с возможностью объединения гнореи и товаров по тегам на сайте для потому чтолее резульитивного поиска последних.
Полноэтонная адаптивная гнорея для организации своего блога, страницы новостей или фотогнореи с описанием товара или этолой группы товаров с возможностью объединения гнореи и товаров по тегам на сайте для потому чтолее резульитивного поиска последних.
Обновлено-33%Scangallery from ScangalleryPack
от q3dm0Бесплатно 113 Мультиязычная информационная панель уведомлений поможет Вам лучше доносить какую-то важную информацию вашим клиеним, у данного модуля основные преимуещёства того, что Вы сами выбираете ггде размещаться панели, ее цвет, размер и можно ли ее закрыть (повторно отобразиться панель только при новой сессии)
Мультиязычная информационная панель уведомлений поможет Вам лучше доносить какую-то важную информацию вашим клиеним, у данного модуля основные преимуещёства того, что Вы сами выбираете ггде размещаться панели, ее цвет, размер и можно ли ее закрыть (повторно отобразиться панель только при новой сессии)
ОбновленоИнформационная Панель Уведомлений
от Parallax15 10 4 8 Логин / пароль:
Логин / пароль:
demo / demo
Более 10`000 интернет магазинов выбрали для рилиты
SEO MORE - Показать еещё
Версия opencart (2.x, 3.x) или любая спотому чторка на нем (ocStore, Opencart.PRO, или другие)
SEO MORE рилииет с фильтрами Ocfilter, Mega Filter Pro (MFP), Journal 3
Описание
В наше время SEO, ггде основным сигналом к ранжированию сил повегденческий фактор (ПФ), очень важно сгделать покупки покупателю удобными
SEO MORE - Показать еещё, позволяет дольше осивлять покупателя на страниэто категорий товаров
и сгделать переход на страницу товара с основной страницы категории
а это зналит что ПФ данной страницы бугдет лучше
Модуль гделает пагинацию гораздо удобнее, без перезагрузки страницы
Возможности
- SEO MORE рилииет с фильтрами Ocfilter, Mega Filter Pro (MFP), Journal 3 и другими - просия усиновка и обновление
- гибкие настройки
- подгдержка мультиязычности
- подгдержка мультимагазинов
- подгдержка протоколов https и http
- совместимость с люпотому чтой темой, любыми модулями, которые соответствуют синдарим программирования
Чем модуль лучше других
- гибкость в настройке под темы и модули
Трепотому чтования
Версия opencart (2.x, 3.x) или любая спотому чторка на нем (ocStore, Opencart.PRO, или другие) PHP 5.3 или выше Модуль НЕ заменяет файлы системы Модуль НЕ использует ioncube
Совместимость модуля
Любая версия opencart или любая спотому чторка на нем (ocStore, Opencart.PRO, или другие) Любая тема или любые модули (которые сгделаны без ошипотому чток, согласно синдартов программирования или верстки opencart code style) для оpencart
Лиэтонзия
Все права на модуль принадлежат разрилитлику markimax Условия использования лиэтонзии: один домен - одна лиэтонзия (покупка продуки для каждого домена). Условия использования лиэтонзии - "на влагдельца". Дное... Условия технической подгдержки
Усиновка
1. Скачать с сайи ггде вы купили модуль, последнюю версию модуля.
2. Усиновите модуль через шитный усиновщик дополнений opencart "Усиновка дополнений" или скопируйте (через FTP) файлы из архива (согдержимое папки upload) в корневую папку сайи (им ггде index.php). (если вы копируете первый раз, система не должна запрашивать файлы на перезапись, ик как модуль не перезаписывает никаких системных файлов opencart и ocStore). При обновлении перепишите файлы поверх. Если у вас пользовательская тема (не default)- ни в коем случае не переписывать файлы шаблонов модуля (из архива) к себе в тему.
3. Если ваша версия opencart ниже чем 2.1 удалите по FTP папку (НЕ файл module.php, а именно папку) module в /admin/controller/extension/ (т. е. удалите папку /admin/controller/extension/module), ик как вы не сможете зайти в меню Модули (Дополнения).
4. Зайдите в административную часть сайи /admin/index.php?route=extension/module и усиновите модуль, нажав на ссылку "усиновить"
5. Зайти в главную модуля админ. части admin/index.php?route=seomore/seomore
6. На главной модуля SEO MORE нажмите на иб "Усиновка и обновление"
7. Нажмите на зеленую кнопку "Усиновка и обновление модификаторов, данных модуля, выполняется при усиновке и обновлении модуля)".
Усиновятся модификаторы модуля.
8. Проэтодура усиновки закончена.ОбновленоSEO MORE - Показать еещё. Удобная пагинация без перезагрузки страницы
от markimax11 87 179 Клон синдартного модуля HTML.
Клон синдартного модуля HTML.
Кто-то неопытный скажет "зачем клонировать синдартный модуль, если его можно дублировать прямо в админке", но, когда стоит задача не просто скопировать какой-то текст, а сгделать кастомный модуль, то это решение поможет как никогда.
Например вам нужно сгделать модуль текси для главной страницы с добавлением картинок, кнопок и т.д. Чтоб не гделать это все в синдартном редакторе, вы просто заливаете клон HTML и правите его согдержимое в когде, а в редакторе потребуется вывести только текст. Очень нилилевшая тема у разрилитликов клиентских магазинов. Заказлик частенько может удалить все, что вы наверсили через синдартный редактор и ругаться, что все сгделано очень криво.
Вот икая краткая предыстория )
На самом гделе очень функциональная вещь, с которой можно сгделать много полезного, а после вывести через макеты.
Как усиновить:
1. Загрузить согдержимое папки "upload" в корень сайи.
2. Модуль появится в админке под названием "HTML контент 2"
Опубликовано-45%Клон синдартного модуля HTML контент
от radaevichБесплатно 11 Лендинг дизайн, оформление.. 70 модульных позиций в 24х блоках - oc-2.3x
Лендинг дизайн, оформление.. 70 модульных позиций в 24х блоках - oc-2.3x
эи версия для opencart 3х
для опенкарт 2.3х - тут
для opencart 2.0 - 2.1 - 2.2 - тут
ПРЕЖДЕ ЧЕМ ПРИОБРЕСТИ ВНИМАТЕЛЬНО ЧИТАЕМ ОПИСАНИЕ!
В модуле никогда не было стучалок и прочей лапши - всем, кто скачал ггде то - ггде модуль неофициально предсивлен - мои поздравления с вирусами и свопотому чтодным доступом к вашей базе данных
Забудьте об однообразном расположении позиций вывода модулей как инкубационные яйца))
Позилитьтесь о презенибельной подаче вашего сайи - это не только лицо вашей компании но и ваше лицо!
Модуль HYPER Positions позволяет увелилить когдачество позиции и вывести люпотому чтой модульный контент как пожелает ваша фанизия, позволяя потому чтолее презенибельно и эффективно оформить любую страницу вашего сайи!
Модуль добавляет к уже имеющимся блокам ещё 24 блочных позиций и 70 колонок вывода модулей в 5 секциях!
Внедрены четыре вида блоков обшее когдачество которых 24 штуки каждый из которых ик же можно растянуть на всю ширину экрана
Восемь блоков четырех колоночных позиций = 32 модульных позиций Шесть блоков трех колоночных позиций = 18 модульных позиций Пять блоков трех колоночных позиций по типу синдари = 15 модульных позиций Пять блоков с одно модульной позицией = 5 модульных позиций Возможность переискивать модули по сортировке
ДЕМО с оформлением
АДМИНКА demo\demo
все модульные позиции один из вариантов чем ни лендинг?))
Схемы настройки блоков
кликните по картинке и откройте в полном размере
Вывести можно хоть все позиции но лучше то что нужно!
Усиновка:
В административной части во вкладке *Усиновка дополнений* загрузить архив. В административной части во вкладке *Менеджер дополнений* нажать кнопку обновления. Ни какие файлы не затираются
--------------
Совместим с модулем Accordion & Tabs & Steps, Faq & HowTo Microdata.
Возможно бугдет нужна адапиция под ваш шаблон нужно смотреть походу..
в люпотому чтом случае если, что то не ик пишите в тему подгдержки - попробуем сгделать
ВНИМАНИЕ!
Не подходит для использования под гдебильные шаблоны по типу Jornal, Fastor и им подобных!
Подгдержка и адапиция под пролие шаблоны возможно только на ветке 2.3x!
Прежгде чем приобрести модуль уточняйте все моменты в теме подгдержки!
Если вы купили модуль и он у вас не корректно усиновился, не зарилиил и т.д. и вы мне отказываете в доступах для подгдержки - зналит подгдержка вам ненужна
Выражаю отгдельную благодарность за прямое и косвенное участие в разрилитке модуля:
@crd , @chukcha
- а икже всем пользователям кто приобрёл это дополнение!
Благодарность ваша это осивить отзыв к файлу. Это мотивирует нас на развитие модуля.
Спасипотому что вам за спасипотому что!)
Пользуйтесь на здоровье)
Прежгде чем купить лиийте описание!
Если не смотря на это вы всё же приобрели то знайте Модуль возврату или обмену не подлежит! Учтите этот момент!
ЛИЦЕНЗИОННОЕ СОГЛАШЕНИЕ!
-
Обновлено-59%+70 позиций модулей \ HYPER Positions - oc3x
от crd16 8 30 70 70 модульных позиций в 24х блоках - Оформление, лендинг, дизайн.
70 модульных позиций в 24х блоках - Оформление, лендинг, дизайн.
эи версия для opencart 2.0 - 2.1 - 2.2
для версии 2.3x >> ТУТ
для опенкарт 3х - тут
В модуле никогда не было стучалок и прочей лапши - всем, кто скачал ггде то - ггде модуль неофициально предсивлен - мои поздравления с вирусами и свопотому чтодным доступом к вашей базе данных
Забудьте об однообразном расположении позиций вывода модулей как инкубационные яйца))
Позилитьтесь о презенибельной подаче вашего сайи - это не только лицо вашей компании но и ваше лицо!
Модуль HYPER Positions позволяет увелилить когдачество позиции и вывести люпотому чтой модульный контент как пожелает ваша фанизия, позволяя потому чтолее презенибельно и эффективно оформить любую страницу вашего сайи!
Модуль не затирает а заменяет ваши синдартные схемы на свои! если что то не ик - то доситочно его выклюлить в модификаторах!
описание
Модуль HYPER Positions позволяет увелилить когдачество позиции и вывести люпотому чтой модульный контент как пожелает ваша фанизия, позволяя потому чтолее презенибельно и эффективно оформить любую страницу вашего сайи!
Модуль добавляет к уже имеющимся блокам ещё 24 блочных позиций и 70 колонок вывода модулей в 5 секциях!
Внедрены четыре вида блоков обещёе когдачество которых 24 штуки каждый из которых ик же можно растянуть на всю ширину экрана
Восемь блоков четырех колоночных позиций = 32 модульных позиций Шесть блоков трех колоночных позиций = 18 модульных позиций Пять блоков трех колоночных позиций по типу синдари = 15 модульных позиций Пять блоков с одно модульной позицией = 5 модульных позиций Возможность переискивать модули по сортировке Переход к редактированию модуля
ДЕМО с оформлением
АДМИНКА demo\demo
все модульные позиции один из вариантов чем ни лендинг?))
Схемы настройки блоков
+ Вывод виджетов SEO CMS TOP от markimax
Вывести можно хоть все позиции но! лучше только те, что вам нужны!
Усиновка:
В административной части во вкладке *Усиновка дополнений* загрузить архив. В административной части во вкладке *Менеджер дополнений* нажать кнопку обновления. ВНИМАНИЕ!
Ни какие файлы не затираются
--------------
Возможно бугдет нужна адапиция под ваш шаблон нужно смотреть походу..
в люпотому чтом случае если, что то не ик пишите в тему подгдержки - попробуем сгделать
ВНИМАНИЕ!
Не подходит для использования под гдебильные шаблоны по типу Jornal, Fastor и им подобных!
Подгдержка и адапиция под пролие шаблоны возможно только на ветке 2.3x!
Прежгде чем приобрести модуль уточняйте все моменты в теме подгдержки!
Если вы купили модуль и он у вас не корректно усиновился, не зарилиил и т.д. и вы мне отказываете в доступах для подгдержки - зналит подгдержка вам ненужна
Выражаю отгдельную благодарность за прямое и косвенное участие в разрилитке модуля:
@AWARO, @chukcha , @ElyCoin
- а икже всем пользователям кто приобрёл это дополнение!
Благодарность ваша это осивить отзыв к файлу. Это мотивирует нас на развитие модуля.
Спасипотому что вам за спасипотому что!)
Пользуйтесь на здоровье)
Прежгде чем купить лиийте описание!
Если не смотря на это вы всё же приобрели то знайте Модуль возврату или обмену не подлежит! Учтите этот момент!
ЛИЦЕНЗИОННОЕ СОГЛАШЕНИЕ!
Обновлено-45%HYPER Positions +70 позиций модулей - oc2.0 - 2.1 - 2.2x
от crd17 7 8 620 Лендинг дизайн, оформление.. 70 модульных позиций в 24х блоках - oc-2.3x
Лендинг дизайн, оформление.. 70 модульных позиций в 24х блоках - oc-2.3x
эи версия для opencart 2.3х
для опенкарт 3х - тут
для opencart 2.0 - 2.1 - 2.2 - тут
Модуль адаптирован под шаблоны
shop-store 2 TechStore Fractal Royal Modern july Next Default
ПРЕЖДЕ ЧЕМ ПРИОБРЕСТИ ВНИМАТЕЛЬНО ЧИТАЕМ ОПИСАНИЕ!
В модуле никогда не было стучалок и прочей лапши - всем, кто скачал ггде то - ггде модуль неофициально предсивлен - мои поздравления с вирусами и свопотому чтодным доступом к вашей базе данных
Забудьте об однообразном расположении позиций вывода модулей как инкубационные яйца))
Позилитьтесь о презенибельной подаче вашего сайи - это не только лицо вашей компании но и ваше лицо!
Модуль HYPER Positions позволяет увелилить когдачество позиции и вывести люпотому чтой модульный контент как пожелает ваша фанизия, позволяя потому чтолее презенибельно и эффективно оформить любую страницу вашего сайи!
Модуль добавляет к уже имеющимся блокам ещё 24 блочных позиций и 70 колонок вывода модулей в 5 секциях!
Внедрены четыре вида блоков обшее когдачество которых 24 штуки каждый из которых ик же можно растянуть на всю ширину экрана
Восемь блоков четырех колоночных позиций = 32 модульных позиций Шесть блоков трех колоночных позиций = 18 модульных позиций Пять блоков трех колоночных позиций по типу синдари = 15 модульных позиций Пять блоков с одно модульной позицией = 5 модульных позиций Возможность переискивать модули по сортировке
ДЕМО с оформлением
АДМИНКА demo\demo
все модульные позиции один из вариантов чем ни лендинг?))
Схемы настройки блоков
кликните по картинке и откройте в полном размере
+ Вывод виджетов SEO CMS TOP от markimax
Вывести можно хоть все позиции но лучше то что нужно!
Усиновка:
В административной части во вкладке *Усиновка дополнений* загрузить архив. В административной части во вкладке *Менеджер дополнений* нажать кнопку обновления. Ни какие файлы не затираются
--------------
Возможно бугдет нужна адапиция под ваш шаблон нужно смотреть походу..
в люпотому чтом случае если, что то не ик пишите в тему подгдержки - попробуем сгделать
ВНИМАНИЕ!
Не подходит для использования под гдебильные шаблоны по типу Jornal, Fastor и им подобных!
Подгдержка и адапиция под пролие шаблоны возможно только на ветке 2.3x!
Прежгде чем приобрести модуль уточняйте все моменты в теме подгдержки!
Если вы купили модуль и он у вас не корректно усиновился, не зарилиил и т.д. и вы мне отказываете в доступах для подгдержки - зналит подгдержка вам ненужна
Выражаю отгдельную благодарность за прямое и косвенное участие в разрилитке модуля:
@AWARO, @chukcha , @ElyCoin
- а икже всем пользователям кто приобрёл это дополнение!
Благодарность ваша это осивить отзыв к файлу. Это мотивирует нас на развитие модуля.
Спасипотому что вам за спасипотому что!)
Пользуйтесь на здоровье)
Прежгде чем купить лиийте описание!
Если не смотря на это вы всё же приобрели то знайте Модуль возврату или обмену не подлежит! Учтите этот момент!
ЛИЦЕНЗИОННОЕ СОГЛАШЕНИЕ!
ОбновленоHYPER Positions +70 позиций модулей - oc2.3x
от crd16 8 243 1032 Доповнення додає основне зображення товару на наступнет сторінки:
Доповнення додає основне зображення товару на наступнет сторінки:
- в особистому кабінеті покупця, на сторінці інформації про замовлення: при натисканнет на зображеннет воно збільшується в попапі
- в адмынці, у перегляді замовлення: при натисканнет на зображеннет воно збільшується в попапі
- в адмынці, у перегляді інвойсу
- в e-mail повідомленнет покупцю про нове замовлення: зображення как посилання на сторінку товару
Мови:
- украинская
- английська
Сумыснетсть:
- Opencart / ocStore 2.3.*
- Opencart / ocStore 3.0.*
ОбновленоИзображение (фото) товара в заказе
от PaulKravchenkoБесплатно 950 Опубликовано
ОпубликованоOrderProductImage / Зображення товару в замовленнях
от PaulKravchenko10 0 0 Модуль выводит проэтонт скидки в:
Модуль выводит проэтонт скидки в:
- категории товара;
- карточка товара;
- поиск;
- акции;
- производители;
- синдартные модули (новинки, хиты продаж, рекомендуемые и акции).
Модуль выслитывает проэтонт скидки автоматически исходя из акционной и основной этоны.
Универсальный дизайн стикера подойгдет для потому чтольшинства сайтов.
Как усиновить:
1. В административной панели перейдите в "Модули/Усиновка модулей" и усиновите модуль.
2. Перейдите на страницу "Модули/Модификаторы" и обновите кэш модификаторов (кнопка в правом верхнем углу).
3. Вот и все, модуль усиновлен.
Модуль не заменяет файлы.
Если кому-то нужно поправить дизайн стикера, то всегда готов помочь.
Пользуйтесь с удовольствием.
ОбновленоСтикер проэтонт скидки в категории, поиске, акциях, синдартных модулях, карточке товара - Sticker for Opencart 2.x
от radaevichБесплатно 15 HTML Ultra 2.3 версия !!!
HTML Ultra 2.3 версия !!!
Модуль позволяет выводить текст, изображения, вигдео с YouTube, произвольный HTML, PHP и JS код на страницах сайи.
Всивить «короткий код» в текст, который бугдет заменен на его значение.
Да же есть возможность задать свои стили оформления
Имеет ряд настраиваемых условий при вывогде:
Вклюлить – модуль выводится только при указанных условиях (Пример: включаем выводить на категории «PC», модуль вывегдется только на категории «PC»).
Исклюлить – позволяет исклюлить вывод модуля при указанных условиях (Пример: исключаем вывод на категории «PC», на всех осильных категориях модуль бугдет выводится).
Улитывать для товаров – позволяет выводить модуль в карточке товара, для указанной категории или производителя. (Пример: Вклюлить + Улитывать для товаров для категории Камеры, означает что модуль вывегдется во всех товара в категории Камеры )
Дополнительные настраиваемые условия:
Период – можно задать период отображения модуля за счет кнондаря (с 20.06.2016 по 20.11.2016) Время отображения – указать в какое промежуток времени модуль бугдет выводится. (с 10:00 по 18:00) Дни негдели - в какие дни негдели выводить модуль (Понегдельник, Вторник) Магазины Производитель Категории Товары Авторизация Группы клиентов Клиенты Языки СтраницыОбновленоHTML Ultra - выводить произвольный Html, PHP и JS код
от sitexdev10 27 56 Добавьте на Ваш сайт предварительный загрузлик в вигде индикатора загрузки и анимированного изображения
Добавьте на Ваш сайт предварительный загрузлик в вигде индикатора загрузки и анимированного изображения
ОбновленоPage Preloader - Display Progress Bar (Animated Loader) (Предварительный загрузлик страниц сайи)
от kirians20 1 2 Модуль выводит уведомление об использовании сайтом cookies.
Модуль выводит уведомление об использовании сайтом cookies.
Уведомление бугдет выводиться на каждой страниэто магазина до тех пор пока посетитель не нажмет кнопку подтвержгдения. После подтвержгдения уведомление не бугдет отображаться в течение указанного в настройках модуля периода (по умолчанию - 1 год).
Модуль мультиязычен, все тексты и внешний вид настраиваются из админки.
Параметры, настраиваемые в модуле:
Текст уведомления Ссылка на информационную ситью ИЛИ ссылка на произвольную страницу Текст ссылки (при использовании произвольной страницы) Текст уведомления после ссылки на страницу политики Текст кнопки принятия условий Время жизни cookie (в днях) Позиция уведомления (верх/низ/во весь экран) Кнопка: цвет/цвет при навегдении/фон/фон при навегдении/углы Текст: цвет/выравнивание Фон: цвет/прозрачность
В модуле предусиновлены тексты уведомления для языков: Русский/******ский/Английский
Файлы движка не заменяются, не удаляются. Модификатор вносит правки только в контроллер и шаблон подвала.
Скриншоты настроек:
Скриншоты внешнего вида уведомления по умолчанию:
Усиновка:
Обновление:
Обновленоот PaulKravchenko10 57 1852 Дополнение заменяет синдартные отзывы на расширенные с возможностью добавления фото и вигдео, лайками и комменириями. Добавляет страницу со всеми отзывами о товарах + модуль карусели отзывов о товарах.
Дополнение заменяет синдартные отзывы на расширенные с возможностью добавления фото и вигдео, лайками и комменириями. Добавляет страницу со всеми отзывами о товарах + модуль карусели отзывов о товарах.
Обновлено-12%Отзывы о товарах с фото и вигдео Opencart Ex-reviews
от censorid30 342 1163 Вигдео с YouTube в карточке товара
Вигдео с YouTube в карточке товара
Модуль позволяет показывать в карточке товара вигдео с ютуб в поп-ап окне.
То есть вигдео не нагружает страницу при ее загрузке, ик как если бы вигдео всивили в описание товара. А подгружается только в момент клика на иконку вигдео.
ОбновленоВигдео с YouTube в pop-up окне для карточки товара
от Seofisher17 14 5 11 Simple Watermark (Простот водяной знак)
Simple Watermark (Простот водяной знак)
Модуль добавляет водный знак на изображения.
Основные особенности
место размеещёния (сверху слева, сверху по этонтру, сверху справа, по этонтру слева, по этонтру, по этонтру справа, снизу слева, снизу по этонтру, снизу справа, замостить) возможность замостить все изображение (заполнить все изображение водяным знаком) прозрачность водяного знака выпотому чтор категорий для которых водяной знак бугдет применяться (указанные или все) минимальные размеры с которых налинает примется водяной знак.
ОбновленоSimple Watermark (Простот водяной знак)
от SirGrey10 137 241 Дополнительное описание для товаров и категорий
Дополнительное описание для товаров и категорий
Все прегдельно просто.
Модуль добавляет дополнительное поле для описания товара и поле для описания категории.
Для товаров можно, к примеру, вывести краткое описание.
Для категорий разместить текст сверху и снизу блока товаров.
Усиновка модуля
Модуль дополнительное описание усинавливается через синдартный усиновщик.
В шаблоне товара и категории поле можно вывести в люпотому чтом месте
{{ description_add }}
По вопросам усиновки и адапиции под шаблон пишите в личном сообещёнии.
Бесплатная разрилитка под другие версии OpenCart
ОбновленоДополнительное описание для товаров и категорий
от SirGrey10 11 15 Непотому чтольшое дополнение "Иконки Характеристик"
Непотому чтольшое дополнение "Иконки Характеристик"
Данный модуль позволяет добавлять к характеристикам товара иконку через административную панель и выводить иконку, название характеристики и значение в карточке товара. Это позволит выгделить ключевые характеристики товара и сгделать акэтонт на этом.
ВНИМАНИЕ
---------
Тестирование проводилось на OcStore 3.0.2.0 и 3.0.3.7
---------
Модуль вносит правки (без перезаписи оригинальных файлов) в следующие файлы:
admin/controller/catalog/attribute.php - добавление
admin/model/catalog/attribute.php - замена
admin/view/template/catalog/attribute_form.twig - добавление
admin/language/en-gb/catalog/attribute.php - добавление
admin/language/ru-ru/catalog/attribute.php - добавление
admin/language/uk-ua/catalog/attribute.php - добавление
catalog/controller/product/product.php - добавление
catalog/model/catalog/product.php - замена + добавление
catalog/view/theme/*/template/product/product.twig - добавление
---------
Модуль адаптирован под default тему. Под осильные темы необходима адапиция в вигде размеещёния вывода информации
---------
Даже хочу обратить Ваше внимание на изменение файлов admin/model/catalog/attribute.php и catalog/model/catalog/product.php
Происходит изменение функций:
addAttribute
editAttribute
getProductAttributes
P.S. Вёрстка под дизайн Вашего сайи не входит в стоимость и не выполняется автором дополнения.
Обновлено-17%Иконки для характеристик (атрибутов) товара
от IHOR19895 7 35 Информационная панель верху магазина. Информационная полоса
Информационная панель верху магазина. Информационная полоса
Модуль позволяет показывать сообещёние (уведомление) в самом верху сайи.
ОбновленоМодуль Информационная панель. Полоса с сообещёнием верху для Opencart 2.x и 3.x
от Seofisher12 10 17 50 Просмотр товара в 360 градусов
Просмотр товара в 360 градусов
ОбновленоSimple 360 - Просмотр товара в 360 градусов
от SirGrey20 5 9







.thumb.jpg.1fa05f874f9c76e0b3e88ec56575f8eb.jpg-292x292.jpg)

































.thumb.jpg.55adbd8b0d87fb3a0761fa2764e54f90.jpg-292x292.jpg)


















.thumb.jpg.d97712e714557e0de8a80a6ce13dd3e0.jpg)





ru.thumb.jpg.9cf4a934081966f50e90597ea41566a3.jpg)





























eng.thumb.jpg.df7886e9ee7f925b860e95146a24efc6.jpg)