webp + lazy load + watermark + др. оптимизация изображений
email разработчика: opencart@sitecreator.pro
 WEBP (создание и вывод) работает везде просто и надежно !
WEBP (создание и вывод) работает везде просто и надежно !
Поддерживаются практически любые операционные системы:
 Linux
Linux

 Windows 32bit 64bit
Windows 32bit 64bit
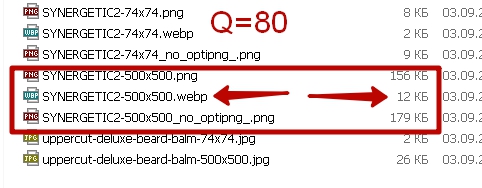
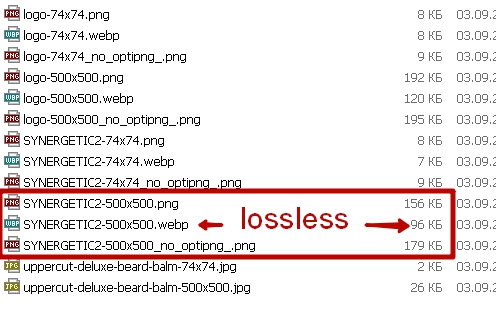
webp: модуль Компрессор позволяет создавать и выводить webp в браузеры, т.е. позволяет оптимизировать изображения формата jpeg и png.
Оптимизируются изображения, которые отдаются (передаются по сети при загрузке страниц сайта) в браузер пользователя.
Модуль позволяет отдавать старым браузерам без поддержки webp привычный формат jpeg/png.
Модуль Компрессор позволяет использовать webp в качестве исходных изображений, которые могут быть, например, загружены вручную или получены путем импорта (парсинга и т.п.). Webp в папке исходных изображений преобразуются в jpeg, с возможностью дальнейшей обработки (ресайз и т.п.), т.е. webp может быть использован в качестве исходных изображений практически также как jpeg и png, данная возможность является расширенной (платной опцией) и по умолчанию не включена в модуле. К функции оптимизации изображений, создания и вывода сжатого формата webp указанная возможность не имеет отношения, и, по-сути, нужна очень ограниченному количеству заказчиков для специфических условий парсинга.
Условия работы модуля Компрессор с webp в качестве исходных изображений (входного формата для последующей обработки):
1) версия модуля Компрессор 4.0.0 или новее
2) выбор соответствующей платной опции при покупке,
3) наличие на сервере хотя бы одной возможности для работы с webp:
-
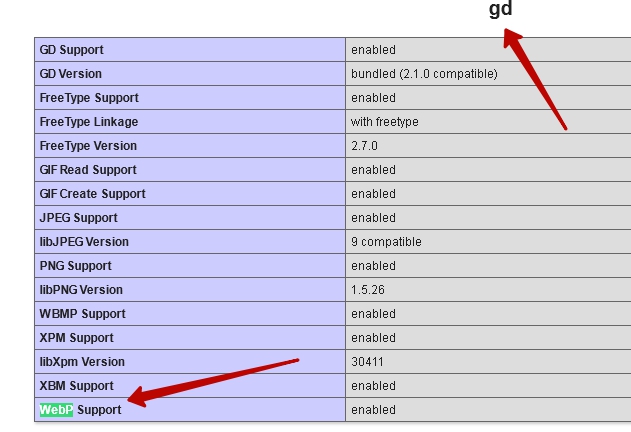
работоспособная библиотека php GD с поддержкой webp,
-
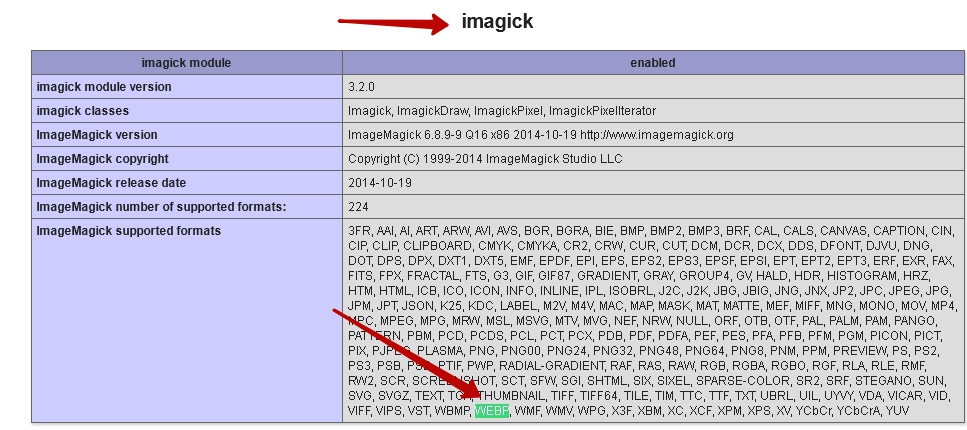
или работоспособная библиотека php imagick с поддержкой webp,
-
или доступные (не отключенные) функции php proc_open proc_close.
4) Обрабатываются изображения в формате webp товаров, категорий и т.д., т.е. те изображения, которые проходят обработку (в обычном случае без модуля Компрессор это только форматы: jpeg, png, gif) через движок opencart, другими словами это те изображения, которые есть в базе данных и вы их можете задавать (смотреть, изменять и т.д.) в админке. После парсинга именно такие изображения возникают в webp.
Изображения, которые вставлены напрямую в код HTML, не могут быть обработаны, они так и останутся в webp в HTML, но их преобразование в jpeg и не нужно, т.к. это не мешает их отображению в современных браузерах. Такие изображения в результате парсинга вряд ли могут появиться.
5) Должны быть сохранены оригинальные файлы движка, т.е. не должно быть изменений в этих файлах:
-
system/library/image.php
-
catalog/model/tool/image.php
-
admin/model/tool/image.php
Важное замечание по работе в windows server:
windows server - это самостоятельная операционная система, предназначенная для серверов.
https://www.microsoft.com/ru-ru/windows-server
это НЕ windows XP, это НЕ windows 10, 11 и т.д.
На windows работа гарантируется если вы используете хостинг на операционной системе windows server. На локальной машине практически не бывает проблем с тестированием если вы используете windows + openserver, но это обычно используется для тестов и разработки, правильность настройки вашего локального сервера я не могу проконтролировать. Если же вы в качестве "сервера" используете операционную систему windows, не являющуюся серверной, а используете что-то вроде windows 10 pro и т.п., включая непонятные сборки windows, то тут гарантировать ничего невозможно.
Нужно заметить, что хостинг на windows server практически не используется для проектов на opencart.
Компрессор для opencart всех версий: 1.5, 2.* & 3.0
Для использования на opencart 1.5.* должен быть сперва установлен vqmod (если он отсутствует), обычно в 95% он уже присутствует в движке.
Ссылка на подробную документацию по установке:
Здесь была ссылка на подробную информацию по установке и документация. Документация имеется, есть возможность ознакомиться с ней до покупки модуля. Спрашивать у автора. Ввиду особенностей форума она тут не размещается корректно и целиком.
Гугл отмечает положительно в своем аудите выполнение рекомендаций по оптимизации изображений.

Модуль Компрессор позволяет уменьшить кумулятивный сдвиг макета за счет задания размеров изображений в HTML до их загрузки и, тем самым, несколько увеличить общую оценку скорости. В определенных случаях это бывает полезно. Обычно гугл рекомендует для уменьшения сдвига макета выполнить рекомендацию:


Никакой зависимости от хостера в плане создания и вывода WEBP! Работает WEBP везде почти без всяких условий! Важно чтобы была ОС Linux 64 bit / FreeBSD 11 (12, 13) 64bit или Windows (это будет в 99.9% случаев) В данном решении предусмотрено практически все, включая совместимость с ускорителями Jet Cache (изначально полная совместимость), Turbo (версии для опенкарт 2.1 и 2.3 - полная совместимость), Nitropack (см. примечание по версиям ниже). Остальные кешеры тоже поддерживаются полностью или частично, но с определенными условиями.
WEBP (сжатый формат графики) можно теперь получить практически у любого хостера.
Не имеет значения есть ли поддержка WEBP у вашего хостера или нет.
Такая поддержка WEBP встроена в модуль Компрессор и работает на любой Linux 64 бит / FreeBSD 11 (12, 13) 64bit и Windows. На любом обычном (общем) хостинге всегда работает одна из разновидностей Linux 64 бит, очень редко используется FreeBS. . Linux 32 бит требует наличия 32-х битного софта mozjpeg, optipng, cwebp, такой софт не входит в состав модуля ввиду полной нецелесообразности, т.к. 32-х битные ОС не использует ни один хостер в качестве обычного хостинга и не предлагается хостерами для установки на VDS.
Поддерживается любой современный браузер, способный отображать WEBP. Старые браузеры без поддержки webp также не забыты, они получат соответственно jpeg, png.
Благодаря современному формату изображений WEBP удается снизить общий вес изображений в среднем в 2-3 раза на страницах сайта, и тем самым выполнить рекомендации Гугла по изображениям для вашего сайта.
Модуль уникальный в своем роде, т.к. обеспечивает совместимый вывод WEBP для новых браузеров, а старым отдает соответственно jpeg, png , это справедливо почти всегда и в случае использования облачных технологий вроде cloudflare. Но с одним условием, что сам CloudFlare (или оное облако-кешеровщик) настроен на корректную работу с webp и браузерами с поддержкой webp и без нее. Если облако вроде CloudFlare неверно настроено, то webp может появиться на страницах с заметным опозданием или работать не вполне корректно, можете в таком случае отключить временно или совсем CloudFlare. В случае решений (которые есть в сети), например, "созданных на коленке" вы рискуете оставить пользователей Сафари (старых версий до июля 2020) вообще без изображений при использовании того же cloudflare.
Модуль Компрессор содержит набор различных возможностей, отчасти определенные возможности дублируют друг друга, например, есть поддержка нескольких вариантов сжатых изображений (mozjpeg, optipng, webp). Это не означает, что у любого хостера будет возможность использовать все возможности, но будет выбор доступного варианта. Т.е. модуль Компрессор предоставляет возможности с избытком, но нет гарантии, что они могут быть задействованы все одновременно. Например, вы по желанию и возможности можете использовать сжатие изображений за счет mozjpeg или webp, но нет смысла использовать их одновременно, и такая задача одновременного использования не ставилась - разумно использовать лишь что-то одно.
Модуль Компрессор создавался с целью выполнения рекомендаций гугла по оптимизации изображений и с целью передачи в браузер пользователя оптимизированных изображений. Исходники (т.е. те, что не в кеше) изображений модуль не сжимает, т.к. в этом нет необходимости поскольку речь идет о загрузке в браузер оптимизированных по весу изображений. Если на странице сайта есть изображение не из кеша изображений (из папки исходников, например, или из любой подобной папки), то для такого изображения будет создан оптимизированный вариант в формате WEBP, и именно WEBP будет передан в браузер, а исходник останется в качестве исходника в нетронутом виде.
Основная цель - это уменьшить лишний трафик за счет передачи изображений в сжатом виде конечному пользователю чтобы у этого пользователя ваш сайт открывался быстрее и в целом работал быстрее. У модуля нет основной цели экономии дискового пространства у хостера, хоть и это можно сделать за счет использования технологии mozjpeg для сжатия jpeg изображений в кеше изображений opencart. Но если webp работает в 99.9% случаев, то mozjpeg можно эффективно использовать в 90%.

Оптимизация (сжатие) изображений - Гугл PageSpeed одобряет.
Теперь настоящий комбайн для работы с изображениями. Управление белыми полями изображений, фоном, размером, обрезкой картинок, отдельное управление изображениями для яндекс-маркета и т.д.
Индивидуальные настройки для групп изображений ("всплывающие", "thumb-миниатюры").
"Компрессор" (Image Compressor) обеспечит максимальное сжатие изображений Opencart на обычном хостинге (функция proc_open php нужна для работы mozjpeg, optipng; но создание WEBP в режиме "по расписанию" не требует ее наличия в php, на котором работает ваш сайт) и всегда на VDS. Нужные функции (proc_open) вы можете сами включать даже на обычном хостинге (некоторые это позволяют, но не все).
Установка софта для сжатия изображений Опенкарт (mozjpeg и optiPNG, WEBP) полностью автоматизирована в два клика на обычный хостинг и VDS (не требует знаний Linux).
Для разработчиков и веб-мастеров, устанавливающих модуль своим заказчикам действует скидка
Демо 2 (клиентская часть): http://watermark.sitecreator.pro
Демо 2 (админка): http://watermark.sitecreator.pro/admin/index.php?route=extension/module/watermark_by_sitecreator
Демо 1.5 (клиентская часть): http://watermark15.sitecreator.pro
Демо 1.5 (админка): http://watermark15.sitecreator.pro/admin/index.php?route=module/watermark_by_sitecreator
пользователь: DEMO
пароль: DEMO
Для Opencart 3.0 и Opencart 2.*
С поддержкой WEBP, Lazy Load и др.
Дистрибутив теперь универсальный (он один) для движка 2-й и 3-й версий.
Начиная с версии 1.18.3
совместим со всеми сборками версий движков Opencart (ocstore, opencart.pro, русская сборка и т. д.) 1.5 и 2+ (2.0, 2.1, 2.2, 2.3), 3.0
Файлы движка не заменяются (используется vqmod или ocmod для соответствующих веток движка)
Модуль Сжатия Изображений Opencart по максимуму использует возможности imagick (если установлен), что уже позволяет получить лучшие по качеству и размеру изображения. Кроме того, в отличие от дефолтного GD использование imagick позволяет уменьшить размер файла за счет очистки изображения от ненужной информации.
При обновлении до версии 1.12.6+ нужно проявить внимание! Внедрена защита "от дурака".
Максимум настроек водяного знака Opencart (watermark): его позиция, поворот, прозрачность водяного знака и т. д.
Можно настроить ограничение (запретить применять) для водяного знака как по имени файла/папок, так и по размерам.
Также можно добавить к имени файла nowatermark , и на данное изображение водяной знак не будет накладываться.
Адаптивный ресайз (resize, обрезка) изображения.
Вот так работает WEBP Lazy Load модуля Компрессор.
Гугл одобряет!

Как включить нужную для максимального сжатия функцию?
(в случае работы режима cron для создания webp это необязательно)
нужные функции у многих хостеров вы можете сами включать или отключать.
Пример того как это делается у хостера http://ukraine.com.ua

требования: php 5.6+ (5.6; 7.0, 7.1, 7.2, 7.3, 7.4) Версию php у хостера вы можете изменить самостоятельно через панель управления.
Ioncube Loader (версия 10+)
Дистрибутив универсальный для всех версий PHP. Никаких отдельных файлов для разных версий! Только один установочный файл.
Ускорители (кешеры) не влияют на работу водяного знака и сжатых форматов mozjpeg, optipng, но могут неверно влиять на вывод webp.
Совместимые ускорители в плане WEBP, т.е. WEBP работает (выводится) корректно (но невозможно гарантировать бесконечную во времени совместимость с будущими версиями программного обеспечения сторонних разработчиков, данные приводятся на момент релиза модуля Компрессор версии 2.1.23):
-
Jet Cache (все известные версии на момент выпуска модуля Компрессор версии 2.1.23)
-
Turbo (версии для опенкарт 2.1 и 2.3 - полная совместимость)
-
NitroPack (тестировался с NitroPack 2.5.3, про более свежие и будущие версии не берусь судить ). Это "старый Nitro". Больше не поддерживается, т.к. разработчик Нитро прекратил его продажу и поддержку.
-
условно совместим (т.е. не всегда и не везде) nitropack.io / NitroPack IO (тестировался только на версии 3.8.1 в режиме включенной в Компрессоре совместимости с кеширующим ускорителем. Не путать с просто "NitroPack"! Возможны некоторые ограничения.) Новые и иные версии NitroPack IO не отслеживаются, совместимость не гарантируется, используете на свой страх и риск.
-
Boost (проверялось только на опенкарт 2.*, не могу судить о версии на которой тестировался, т.к. разработчик в модуле не указал версию. Возможно, что есть несовместимые версии)
-
Lightning (при включении опции совместимости с кеширующим ускорителем в Компрессоре и настройке в Lightning исключения для функции Компрессора [читайте инструкцию], в режиме совместимости эффективность использования webp может быть несколько снижена. Тестировалось на версии Lightning 3.38. Возможны некоторые ограничения.)
Начиная с версии 2.1.0 модуль Компрессор позволяет включить повышенную совместимость с почти любым кеширующим ускорителем в режиме вывода webp. Независимо от того была ли сделана специально адаптация модуля Компрессор под конкретный ускоритель или нет. Эта возможность экспериментальная по принципу "как есть", нельзя заранее утверждать, что это будет работать везде на 100%.

Например, в таком режиме может работать ускоритель Lightning (но желательно отключить (уменьшить агрессивность) в нем оптимизацию (минификацию) Javascript для HTML). В подавляющем большинстве случаев совместимость с Лайтингом работает, но нельзя гарантировать это со 100% для любого случая.
Несовместимые в плане вывода WEBP (за счет модуля) ускорители способны не мешать корректному выводу WEBP если данный вывод делать за счет средств сервера. Например, за счет NGINX Конфиг (config) NGINX для вывода WEBP на VDS или Апачи при возможности (лимитирует хостер).
Модуль совместим в плане корректного вывода WEBP (и отдачи для старых Сафари и др. старых браузеров JPEG, PNG соответственно) с ускорителями/кешерами Jet Cache и Turbo (версии для опенкарт 2.1 и 2.3 - полная совместимость) и, вероятно, с остальными.
Совместим с NitroPack (тестировался с NitroPack 2.5.3 ).
В случае использования модуля для сжатия только JPEG, PNG наличие ускорителя не сказывается на возможностях сжатия.
Например, ускоритель Lightning совместим для работы с сжатыми форматами JPEG (mozjpeg), PNG (optipng) и совместим в режиме создания WEBP, но не совместим в режиме отображения картинок для старых браузеров и Сафари, который не понимает WEBP.
В случае использования webp нужно понимать, что старым браузерам нужно отдавать jpeg/png. Именно так и работает модуль изначально, но ускорители могут за счет кеширования ломать такой алгоритм, а потому для указанных выше совместимых ускорителей была специально сделана адаптация чтобы не было проблем с webp.
Модуль не заменяет файлы , используется ocmod для движка 2.*, аналогично в движке 1.5.* используется vqmod с 1.5.1 версии модуля.
Просьба обратить внимание до установки модуля на то, не изменен ли код напрямую (или за счет модификаторов) в файлах (это нужно в том случае если вы собираетесь использовать водяной знак, на работу по созданию и выводу WEBP это не влияет):
system/library/image.php, catalog/tool/image.php, admin/tool/image.php.
Не гарантируется нормальная работа если у вас в движке были сделаны прямые (или за счет модификаторов) изменения кода указанных выше файлов. Это относится к работе водяного знака и т.п., на работу сжатого формата webp это никак не влияет.
Желательно чтобы эти файлы были такими же как в дистрибутиве движка. Адаптация в случае изменений в вышеуказанных файлах может оказаться довольно сложной, пожалуйста, учитывайте этот момент. Для получения всех возможностей модуля предполагается, что файлы движка Опенкарт, отвечающие за работу изображений, не были изменены.
Пожалуйста, лицензию запрашивайте, написав мне на почту или в личку.
Пояснение к лицензированию.
Лицензия предоставляется для одного домена с конкретным доменным именем (без возможности переноса на другой домен).
Приобретая модуль вы соглашаетесь с принципом лицензирования.
Подробно о лицензировании читайте здесь.
mozjpeg, optipng необязателен к установке, это лишь рекомендация для достижения максимального сжатия.
Софт mozjpeg, optipng, который входит в состав модуля, предназначен для Linux 64 bit. Этот же софт для Windows вы можете скачать и установить отдельно (ссылки и прилагаемые файлы есть ниже, софт существует как 32-х или 64-х битные исполняемые файлы для Windows, 32-х битный софт может работать на Windows 32 или 64 бит.)
Процесс установки этого софта сводится к нажатию двух кнопок в модуле.
Это работает как на обычном хостинге, так и на VDS.
Самая распространенная "ошибка" после установки.
Внимательно смотрите на вывод текста в окошке. Вы не выполнили требование инструкции.
"Доступ запрещен!"

Читаем в инструкции по установке модуля (файл INSTALL_module.txt):
Цитата
Далее в админке заходите в "Дополнения" ("Модули") и нажимаете "установить".
Установите необходимые права ("разрешить просмотр" и "разрешить редактирование") пользователю ("группа пользователей") для дополнений:
extension/module/watermark_by_sitecreator
module/watermark_by_sitecreator
Для группы "Administrator" можете просто нажать "выделить все" в блоках "Разрешить просмотр" и "Разрешить редактировать".
Инструкция по установке дополнительного софта для WINDOWS :
(для локальной машины разработчика, например. ).
Для любителей Windows и тех, кто просто желает протестировать возможности КОМПРЕССОРА добавил возможность работы на машине разработчика (например, используя Openserver).
Функции php exec и proc_open должны быть доступны.
Необходимо всего лишь скачать OptiPNG отсюда http://optipng.sourceforge.net/
и mozjpeg отсюда: https://mozjpeg.codelove.de/binaries.html
на всякий случай приложу файлы здесь.
Цитата
Создайте в windows папку "C:\optipng" и положите в нее файл optipng.exe из архива.
Создайте в windows папку "C:\mozjpeg" и распакуйте в нее архив mozjpeg_3.1_x86.zip.
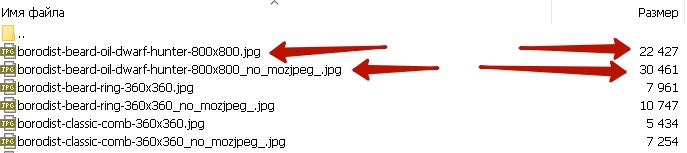
под Windows рекомендуется использовать php 7.1. Более ранние версии создают проблемы если у вас есть названия файлов кириллицей (или с другими национальными символами, и/или прочими особенными символами). Проблема проявляется только под Windows и не является проблемой модуля - это особенность php под Windows.
При использовании php 7.1 вы видите нормальные названия файлов и папок:

На более ранних версиях можете увидеть такое:

PHP 7.1 поддерживает имена файлов в UTF-8 независимо от кодовой страницы системы. Отвечено здесь, подробности в UPGRADING.
Модуль умеет накладывать водяной знак и сжимать изображения, которые вставлены по прямым ссылкам в описании товара, но с некоторыми условиями. Данная возможность предоставлена в качестве бонуса, но не как обязательная часть (может отсутствовать в дистрибутиве, но может быть предоставлена отдельно по запросу при наличии возможности), на некоторых шаблонах возможна несовместимость (не будет работать) с данной функцией (может потребоваться адаптация) поскольку шаблон может кардинально изменить существующий контроллер. Возможность данного функционала связана с особенностями конкретного шаблона, может потребоваться адаптация и доработка (на платной основе) для конкретного сайта.
Для SEO CMS есть отдельное решение.
Модуль умеет оптимизировать (сжимать) все изображения ваших шаблонов и логотип сайта. Это в дополнение к сжатию всех изображений, проходящих через движок (картинки товаров, категорий, баннеры и т. д. и т. п.)

Для SEO CMS сделано решение, позволяющее также использовать супер-сжатие по максимуму и водяной знак в этом модуле. Сделано как отдельное дополнение к модулям "Компрессор" (Image Compressor) и SEO CMS. Такое решение обусловлено тем, что указанный модуль использует свою библиотеку и модели для работы с изображениями.
Сжаты будут даже отображаемые оригиналы, вставленные по прямым ссылкам в статьях. И на оригиналы можно накладывать водяной знак и защищать их от кражи.
Любые изменения с оригиналами обратимы. Например, можно менять водяной знак.
Решение здесь: SEO CMS mod for Image Compressor & Watermark
Решение по работе с фоном исходных изображений здесь:
Можно обрезать, добавлять фон, делать аккуратные рамки цветом фона.
Данное решение реализовано как плагин к модулю "Компрессор", т. е. все настройки делаются в модуле "Компрессор".
Совместимость со специфическими модулями и модификаторами,
(затрагивающими системную библиотеку и модель image.php)
ПОДДЕРЖКА от автора модуля:
Любой пользователь, который приобрел модуль, имеет право на поддержку от автора.
Если у вас не получается установка, что-то не работает или есть сомнения "а правильно ли работает?",
то для помощи вам от вас необходимы доступы к сайту.
Если в доступах вы отказываете, то, соответственно, вы отказываетесь от ПОЛНОЦЕННОЙ поддержки.
Но даже без доступов автор готов оказать (насколько возможно) вам поддержку если будет предоставлена исчерпывающая информация о проблеме:
с ссылками, скриншотами, описанием (включая что-то подобное: ожидаем такой-то результат, но видим такой...).
В случае лаконичного "ничего не работает" и отказе предоставить доступы поддержка невозможна.
-----------------------------------------------------------------------------------------------------------------------------------------
Пользователь (заказчик) должен знать, что он всегда может без всяких опасений предоставить демо-доступ (т. е. без возможности изменений)
исключительно к конкретному модулю на своем сайте.
Пример такого доступа:
Демо 2 (админка): http://watermark.sitecreator.pro/admin/index.php?route=extension/module/watermark_by_sitecreator
пользователь: DEMO
пароль: DEMO
В таком случае автор модуля, как минимум, сможет увидеть настройки модуля (которые много чего говорят)
и может увидеть результат автоматического само-теста модуля:

Самодиагностика и вывод полезной информации - это первое средство если у вас "ничего не работает".
Начинайте читать эту страницу поддержки с этого сообщения и ниже. Там много полезного про то как увидеть свои (и др.) ошибки.
А что это гугл пишет "изменение размера .... уменьшит"?

Для работы с фоном исходных изображений (обрезка лишнего фона на исходниках) необходима дополнительная лицензия для работы соответствующего дополнительного плагина к модулю Компрессор.






mozjpeg_3.1_x86.zip optipng.zip info.php









.jpg.ac3de74f30fcf0b2b22af23a2b539042.jpg)























ru.jpg.829ad274d1a767d35839bce1c7c5fd43.jpg)
































.jpg.ea9f5b5ff500856fa0dc3d8a3ffa36b3.jpg)







